El elemento flecha¶
Para añadir una flecha, haga clic en el icono  Añadir flecha, coloque el elemento manteniendo pulsado el botón izquierdo del ratón y arrastre una linea para dibujar la flecha en la vista del diseñador y posicione y personalice la apariencia en la pestaña Propiedades del elemento de la barra de escala.
Añadir flecha, coloque el elemento manteniendo pulsado el botón izquierdo del ratón y arrastre una linea para dibujar la flecha en la vista del diseñador y posicione y personalice la apariencia en la pestaña Propiedades del elemento de la barra de escala.
Cuando también mantiene pulsado la tecla Shift mientras coloca la flecha, es colocada en un ángulo de exactament 45° .
The arrow item can be used to add a line or a simple arrow that can be used, for example, to show the relation between other print composer items. To create a north arrow, the image item should be considered first. QGIS has a set of North arrows in SVG format. Furthermore you can connect an image item with a map so it can rotate automatically with the map (see El elemento imagen).
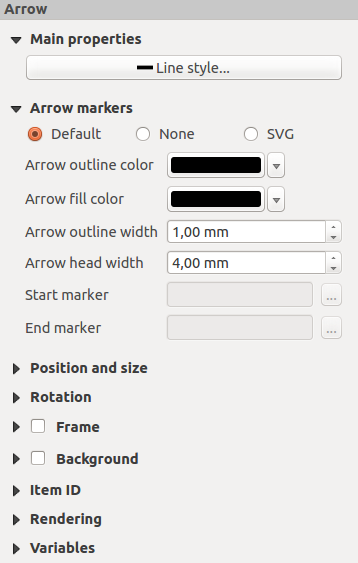
Figure Composer Arrow:

Arrow Item properties Tab
Item Properties¶
The Arrow item properties tab allows you to configure an arrow item.
The [Line style ...] button can be used to set the line style using the line style symbol editor.
In Arrows markers you can select one of three radio buttons.
- Default: To draw a regular arrow, gives you options to style the arrow head
- None: To draw a line without arrow head
SVG : Para dibujar una línea con un SVG Marcador de inicio y/o Marcador final
Para Marcadores de Flechas Predeterminado se puede utilizar las siguientes opciones de estilo de la punta de la flecha.
Color de línea exterior de flecha : establece el color de línea exterior de la punta de la flecha
Color de relleno de flecha : Establece el color de relleno de la punta de la flecha
- Arrow outline width: Set the outline width of the arrow head
Anchura de la cabeza de flecha: Establece el tamaño de la cabeza de flecha
For SVG Marker you can use following options.
- Start marker: Choose an SVG image to draw at the beginning of the line
Marcador de final : Elije una imagen SVG para trazarlo al final de la línea
Anchura de la cabeza de flecha: Establece el tamaño de inicio y/o fin del marcador
SVG images are automatically rotated with the line. The color of the SVG image can not be changed.