5.2. Lesson: Een dynamische afdruklay-out maken¶
Nu u hebt geleerd een lay-out voor een basiskaart te maken, gaan we een stap verder en maken een kaartlay-out die zich dynamisch aanpast aan ons kaartbereik en aan de eigenschappen van de pagina, bijv. als u de grootte van de pagina wijzigt. Ook de datum van maken zal zich dynamisch aanpassen.
5.2.1.  Follow Along: Het dynamische kaartvenster maken¶
Follow Along: Het dynamische kaartvenster maken¶
Laad de ESRI Shapefile-indeling gegevenssets
protected_areas.shp,places.shp,rivers.shpenwater.shpin het kaartvenster en pas de eigenschappen ervan aan naar uw eigen wensen.Nadat alles volgens uw wensen is gerenderd en gesymboliseerd, klik op het pictogram
 Nieuwe afdruklay-out in de werkbalk of kies . U zult naar een nieuwe titel worden gevraagd voor de nieuwe afdruklay-out.
Nieuwe afdruklay-out in de werkbalk of kies . U zult naar een nieuwe titel worden gevraagd voor de nieuwe afdruklay-out.We willen een kaartlay-out maken die bestaat uit een kop en een kaart van de regio nabij Swellendam, Zuid-Afrika. De lay-out zou een marge van 7,5 mm moeten hebben en de kop zou 36 mm hoog moeten zijn.
Maak een kaartitem, genaamd
hoofdkaartin het kaartvenster en ga naar het paneel Lay-out. Scroll naar beneden naar het gedeelte Variabelen en zoek het gedeelte Lay-out. Hier stellen we enkele variabelen in die u overal in de dynamische afdruklay-out kunt gebruiken. Ga naar het paneel Lay-out en scroll naar beneden naar het gedeelte Variabelen. De eerste variabele zal de marge definiëren. Druk op de knop en typ de naam
en typ de naam sw_layout_marginin. Stel de waarde in op7.5. Druk opnieuw op de knop en typ de naam
en typ de naam sw_layout_height_headerin. Stel de waarde in op36.Nu bent u klaar om de positie en de grootte van het kaartvenster automatisch te maken door middel van de variabelen. Ga naar het paneel Item-eigenschappen en open het gedeelte Positie en grootte. Klik op
 Data-bepaalde override voor X en kies, uit het item Variabelen,
Data-bepaalde override voor X en kies, uit het item Variabelen, @sw_layout_margin.Klik op
 Data-bepaalde override voor Y, kies Bewerken… en typ de formule in
Data-bepaalde override voor Y, kies Bewerken… en typ de formule into_real(@sw_layout_margin) + to_real(@sw_layout_height_header)
U kunt de grootte van het kaartitem maken met de variabelen voor Breedte en Hoogte. Klik op
 Data-bepaalde override voor Breedte en kies opnieuw Bewerken…. Vul in de formule
Data-bepaalde override voor Breedte en kies opnieuw Bewerken…. Vul in de formule@layout_pagewidth - @sw_layout_margin * 2
Klik op
 Data-bepaalde override voor Hoogte en kies Bewerken…. Typ hier in de formule
Data-bepaalde override voor Hoogte en kies Bewerken…. Typ hier in de formule@layout_pageheight - @sw_layout_height_header - @sw_layout_margin * 2
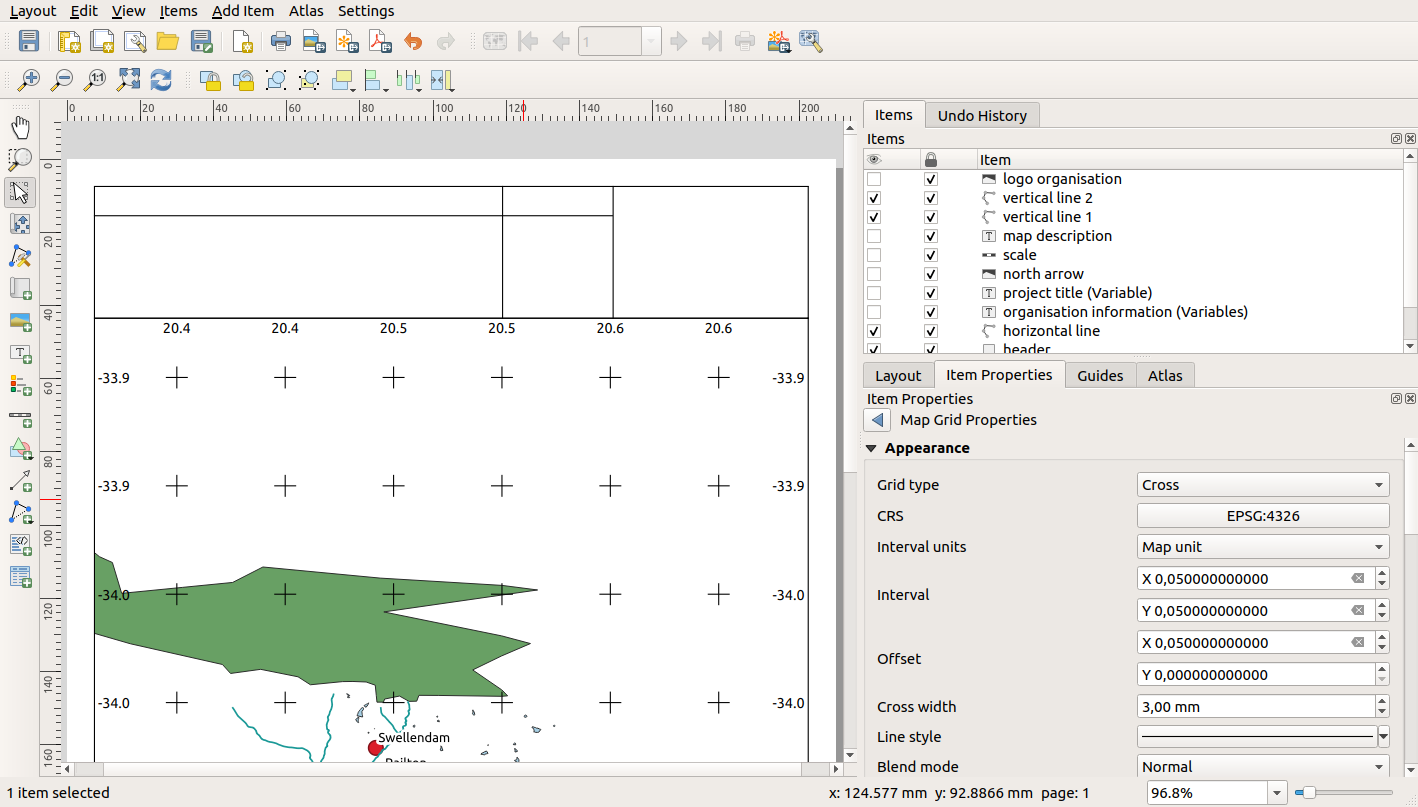
We zullen ook een raster maken dat de coördinaten van het bereik van het hoofd-kaartvenster bevat. Ga opnieuw naar Item-eigenschappen en kies het gedeelte Rasters. Voeg een raster in door te klikken op de knop
 . Ga naar Raster aanpassen… en stel de Interval voor X, Y en Verspringing in overeenkomstig de schaal voor de kaart die u koos in het hoofd-kaartvenster van QGIS. Het Type raster Kruis is zeer geschikt voor ons doel.
. Ga naar Raster aanpassen… en stel de Interval voor X, Y en Verspringing in overeenkomstig de schaal voor de kaart die u koos in het hoofd-kaartvenster van QGIS. Het Type raster Kruis is zeer geschikt voor ons doel.
5.2.2.  Follow Along: De dynamische kop maken¶
Follow Along: De dynamische kop maken¶
Voeg een rechthoek in die de kop zal bevatten met de knop
 Vorm toevoegen. Voer in het paneel Items de naam
Vorm toevoegen. Voer in het paneel Items de naam headerin.Ga opnieuw naar de Item-eigenschappen en open het gedeelte Positie en grootte. Gebruik
 Data-bepaalde override, kies de variabele
Data-bepaalde override, kies de variabele @sw_layout_marginvoor X als ook voor Y. Breedte zal worden gedefinieerd door de expressie@layout_pagewidth - @sw_layout_margin * 2
en Hoogte door de expressie
@sw_layout_height_headerWe zullen één horizontale lijn en twee verticale lijnen invoegen om de kop op te delen in verschillende gedeelten met behulp van het
 Item Knoop toevoegen. Maak een horizontale lijn en twee verticale lijnen. Na het invoeren van de namen, voer in de expressie
Item Knoop toevoegen. Maak een horizontale lijn en twee verticale lijnen. Na het invoeren van de namen, voer in de expressie@sw_layout_marginvoor X,
@sw_layout_margin + 8
voor Y, en
@layout_pagewidth - @sw_layout_margin * 2 - 53.5
voor de Breedte.
De eerste verticale lijn wordt gedefinieerd door
@layout_pagewidth - @sw_layout_margin * 2 - 53.5
voor X en
@sw_layout_marginvoor Y. Het wordt gedefinieerd door de hoogte van de kop die we hebben gemaakt, voer dus in de expressie
@sw_layout_height_headervoor Hoogte. De tweede verticale lijn wordt links van de eerste geplaatst. Voer in de expressie
@layout_pagewidth-@sw_layout_margin*2-83.5
voor X en
@sw_layout_marginvoor Y. Het zal dezelfde waarde hebben voor Hoogte als de eerste verticale lijn:
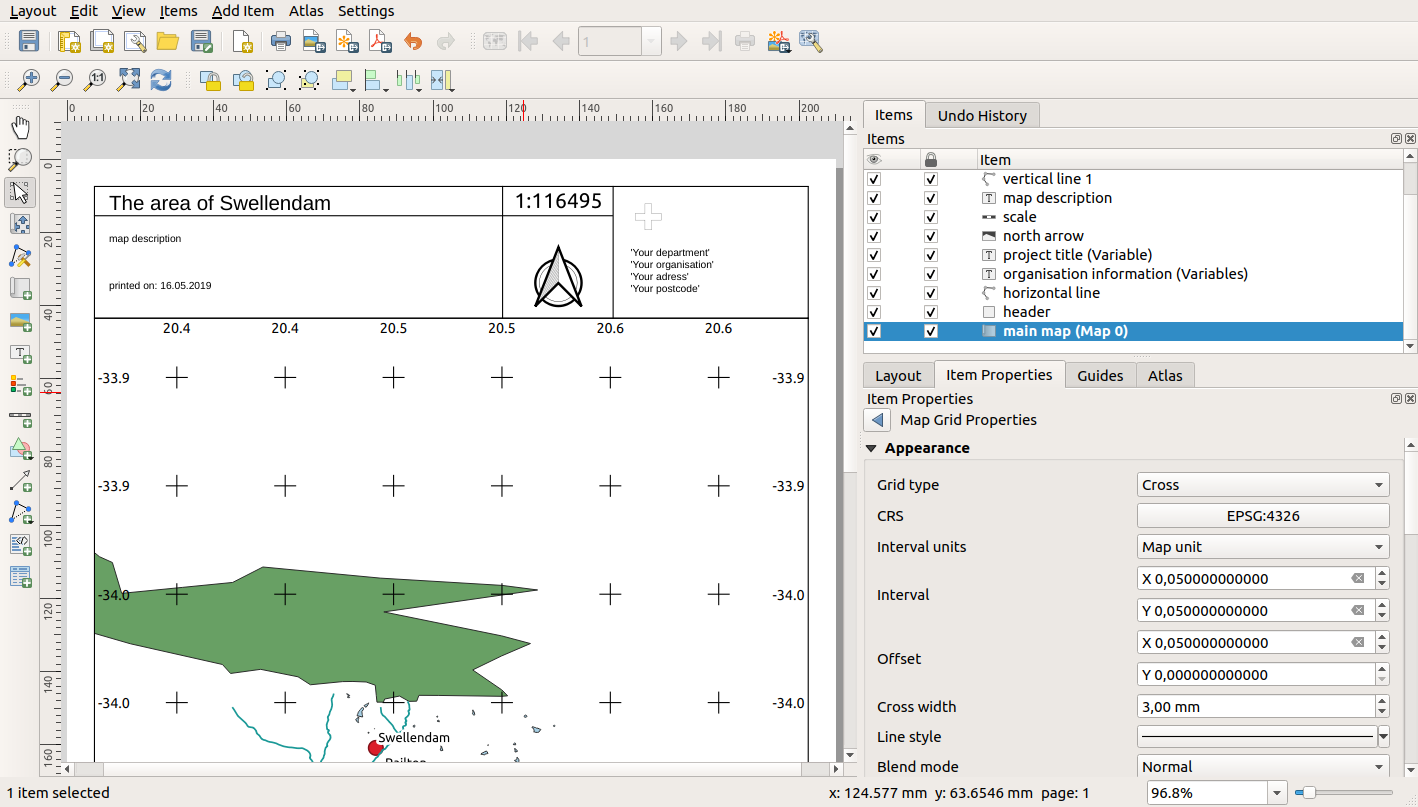
@sw_layout_height_headerD afbeelding hieronder geeft de structuur weer van onze dynamische lay-out. We zullen de gebieden die door de lijnen worden gevormd vullen met enkele elementen.

5.2.3.  Follow Along: Labels maken voor de dynamische kop¶
Follow Along: Labels maken voor de dynamische kop¶
De titel van uw project van QGIS kan automatisch worden ingevoegd. De titel is ingesteld in de Projecteigenschappen. Voeg een label in met de knop
 Voegt een nieuw label toe aan de lay-out en voer de naam
Voegt een nieuw label toe aan de lay-out en voer de naam project title (variable)in. In de Algemene eigenschappen van het p[aneel Item-eigenschappen voer in de expressie[%@project title%]
Stel de positie van het label in met de expressie
@sw_layout_margin +3
voor X en
@sw_layout_margin + 0.25
voor Y. Voer in de expressie
@layout_pagewidth - @sw_layout_margin *2 -90
voor Breedte (dit zou een breedte van 105 mm geven), en voer
11.25voor Hoogte. Stel, onder Uiterlijk, de lettergrootte in op 16 pt.Het tweede label zal een beschrijving bevatten van de kaart die u gemaakt hebt. Voeg opnieuw een label in en noem die
map description. Voer, in de Algemene eigenschappen, ook de tekstmap descriptionin. Hier zullen we ook de datum opnemen metprinted on: [%format_date(now(),'dd.MM.yyyy')%]
We gebruiken opnieuw een variabele die QGIS automatisch maakt. Voor X voer in de expressie
@sw_layout_margin + 3
en voor Y voer in de expressie
@sw_layout_margin + 11.5
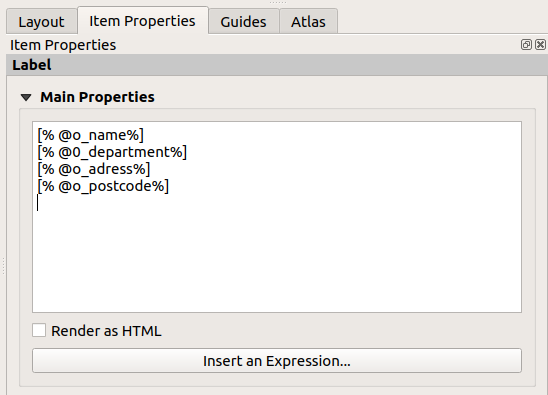
Het derde label zal informatie bevatten over uw organisatie. Eerst zullen we enkele variabelen maken in het menu Variabelen van de Item-eigenschappen. Ga naar het menu Lay-out, klik elke keer op de knop
 en voer de namen
en voer de namen o_department,o_name,o_adresseno_postcodein, zoals weergegeven in de afbeelding hieronder. Voer op de tweede regel gedetailleerde informatie over uw organisatie in. We zullen deze variabelen gebruiken in het gedeelte Algemene eigenschappen. De positie wordt gedefinieerd door@layout_pagewidth - @sw_layout_margin - 49.5
voor X en
@sw_layout_margin + 15.5
voor Y. Breedte is
49,00en Hoogte wordt gedefinieerd door@sw_layout_height_header - 15.5

5.2.4.  Follow Along: Afbeeldingen toevoegen aan de dynamische kop¶
Follow Along: Afbeeldingen toevoegen aan de dynamische kop¶
Gebruik de knop
 Voegt een nieuwe afbeelding toe aan de lay-out om een afbeelding boven uw label
Voegt een nieuwe afbeelding toe aan de lay-out om een afbeelding boven uw label organisation informationte plaatsen. Na het invoeren van de naamorganisation logo, definieer de positie voor X met@layout_pagewidth - @sw_layout_margin - 48.5
en voor Y met
@sw_layout_margin + 3.5
De grootte van het logo is ingesteld op
39,292voor Breedte en9,583voor Hoogte. U moet, om een logo van uw organisatie te hebben, uw logo opslaan in uw thuismap en het pad invoeren onder .Onze lay-out heeft nog steeds een Noordpijl nodig. Deze zal ook worden ingevoegd met
 Voegt nieuwe afbeelding toe aan de lay-out. Stel de naam in op
Voegt nieuwe afbeelding toe aan de lay-out. Stel de naam in op north arrow, ga naar Algemene eigenschappen en selecteer deArrow_02.svg. De positie wordt gedefinieerd door@layout_pagewidth - @sw_layout_margin - 68.25
voor X en door
@sw_layout_margin + 22.5
voor Y. We gebruiken hier statische nummers om de Breedte en de Hoogte te definiëren:
21,027en21,157.
5.2.5.  Follow Along: De schaalbalk maken voor de dynamische kop¶
Follow Along: De schaalbalk maken voor de dynamische kop¶
Klik, om een schaalbalk in de kop in te voegen, op
 Voegt een nieuwe schaalbalk toe aan de lay-out en plaats die in de rechthoek boven de Noordpijl. In Kaart onder de Algemene eigenschappen kies uw
Voegt een nieuwe schaalbalk toe aan de lay-out en plaats die in de rechthoek boven de Noordpijl. In Kaart onder de Algemene eigenschappen kies uw main map(Map 0). Dit betekent dat de schaal automatisch wijzigt overeenkomstig het bereik dat u kiest in het hoofdvenster van QGIS. Kies de StijlNumeriek. Dit betekent dat we ene eenvoudige schaal invoegen, zonder een schaalbalk. De schaal heeft nog steeds een positie en grootte nodig. Voer voor X in@layout_pagewidth - @sw_layout_margin - 68.25
Voer voor Y in
@sw_layout_margin + 6.5
,voor Breedte voer
28,639in en voor Hoogte13,100. HetReferentiepuntzou in het midden moeten worden geplaatst.
Gefeliciteerd! U hebt uw eerste dynamische kaartlay-out gemaakt. Kijk naar de lay-out en controleer of alles er uitziet zoals u wilt! De dynamische kaartlay-out reageert automatisch als u de pagina eigenschappen wijzigt. Als u bijvoorbeeld de grootte van de pagina wijzigt van DIN A4 naar DIN A3, klik dan eenvoudigweg op de knop  Scherm vernieuwen en het ontwerp van de pagina wordt aangepast.
Scherm vernieuwen en het ontwerp van de pagina wordt aangepast.

5.2.6. What’s Next?¶
Op de volgende pagina zal u een opdracht worden gegeven om uit te voeren. Die zal u in staat stellen de technieken die u tot nu heeft geleerd in praktijk te brengen.