.
A Biblioteca de Símbolos¶
Apresentação¶
A Biblioteca de Símbolos é o lugar onde os usuários podem criar símbolos genéricos para serem usados em vários projetos QGIS. Ele permite aos usuários exporte e importe símbolos, grupos de símbolos e adicione, edite e remova os símbolos. Você pode abri-la com a guia Configurações ‣ Biblioteca de Estilo ou do Estilo na camada vetor Propriedades.
Grupos e grupos inteligentes¶
Os grupos são categorias de símbolos e grupos inteligentes são grupos dinâmicos.
Para criar um grupo, clique com o botão direito em um grupo existente ou sobre os principais diretório Grupos no lado esquerdo da biblioteca. Você também pode selecionar um grupo e clique no botão  adicionar item.
adicionar item.
Para adicionar um símbolo em um grupo, você pode clique direito em um símbolo, em seguida, escolha: menuselection: Aplicar ao grup e, em seguida, o nome do grupo adicionado antes. Há uma segunda maneira de adicionar vários símbolos em grupo: basta selecionar um grupo e cliquar | mActionChangeLabelProperties | e escolher Símbolos do Grupo. Todos os símbolos exibem uma caixa de seleção que permite que você adicione o símbolo para os grupos selecionados. Quando terminar, você pode clicar no mesmo botão e escolha Finalizar Agrupamento.
Criar Símbolos inteligentes é semelhante à criação de grupo, mas neste selecione Grupos Inteligentes. A caixa de diálogo permite que o usuário escolha a expressão para selecionar símbolos de forma a aparecer no grupo inteligente (contém algumas tags, membro de um grupo, tem um texto com seu nome, etc.)
Adicionar, editar, remover símbolo¶
Com o: guilabel: Gerenciador de Estilos do menu [Símbolo] | SelectString|, você pode gerenciar seus símbolos. Você pode | mActionSignPlus |: sup: `adicionar item`, |edição|: sup:editar item, | mActionSignMinus |: sup:`remover item` e |usuário| Compartilhar item. Símbolos ‘marcador’, símbolos ‘Linha’, padrões de ‘Preenchimento’ e ‘rampas de cores’ podem ser usados para criar os símbolos. Os símbolos são atribuídos a ‘todos os símbolos’, ‘Grupos’ ou ‘grupos inteligentes’.
Para cada tipo de símbolos, você encontrará sempre a mesma estrutura de diálogo:
na parte superior do lado esquerdo uma representação símbolo
sob a representação símbolo a árvore símbolo mostrar as camadas símbolo
à direita você pode configurar algum parâmetro (unidade, transparência, cor, tamanho e rotação)
sob esses parâmetros você encontrar algum símbolo da biblioteca símbolos
A árvore símbolo permitem adicionar, remover ou proteger novo símbolo simples. Você pode mover para cima ou para baixo da camada de símbolo.
Mais definições detalhadas podem ser feitas ao clicar no segundo nível no diáologo : guilabel: Símbolos da camada. Você pode definir: guilabel: Símbolo da camada que são combinados depois. Um símbolo pode ser composta por vários: guilabel: Símbolo da camada. Configurações serão mostradas mais adiante neste capítulo.
Dica
Note-se que uma vez que você definir o tamanho nos níveis mais baixos do diálogo : guilabel: Símbolos das camadas, o tamanho de todo o símbolo pode ser alterado com o menu Tamanho no primeiro nível novamente. O tamanho dos níveis mais baixos muda consequentemente, enquanto a proporção de tamanho é mantido.
Marcador de Símbolos¶
Marcadores de Símbolos possuem vários tipos símbolo da camada:
Marcador Elipse
Marcador da Fonte
Marcado Simples (padrão)
Marcadores SVG
Marcadores de campos vetoriais
A seguintes configurações são possíveis:
: guilabel: Tipo do Símbolo da camada: Você tem a opção de usar marcadores de elipse, marcadores de fonte, marcadores simples, marcadores SVG e marcadores de campo vetorial.
cores
Tamanho
Estilo de contorno
Largura do contorno
Ângulo
: guilabel: ‘Deslocamento X,Y`: Você pode mudar o símbolo na direção -x ou -y.
Ancorar ponto
Definor propriedades dos dados ...
Símbolos de linha¶
Símbolos marcador de linha têm apenas dois tipos símbolo da camada:
Marcadores de linha
Linha simples (padrão)
O tipo camada símbolo padrão desenha uma linha simples, enquanto a outra tela um marcador de pontos regulares na linha. Você pode escolher diferentes localizações de vértices, intervalos ou pontos centrais. O Marcação de Linha pode ser compensado ao longo da linha ou linha de deslocamento. Finalmente, rotação permite que você mude a orientação do símbolo.
A seguintes configurações são possíveis:
Símbolos do polígono¶
Marcador de Símbolos do Polígono tem também vários tipos símbolo da camada:
Preenchimento do centroide
Preenchimento em gradiente
Preenchimento de linha padrão
Preenchimento de ponto padrão
Preenchimento de imagem raster
Preenchimento SVG
Preenchimento estourar feição
Preenchimento Simples (padrão)
Contorno: linha de marcação (o mesmo que marcador de linha)
Contorno: linha simples (o mesmo que marcador de linha)
A seguintes configurações são possíveis:
Cores para a borda e o preenchimento.
Estilo de preenchimento
Estilo de borda
Espessura da borda
Deslocamento X,Y
Definor propriedades dos dados ...
Usando a caixa de combinação de cores, você pode arrastar e soltar o botão para uma cor do botão, copiar e colar a cor, escolher a cor de algum lugar, escolher uma cor da paleta de cores ou usadas recentemente ou padrão. A caixa de combinação permite que você preencha o feição com transparência. Você também pode simplesmente cliquem no botão para abrir o diálogo paleta. Note que você pode importar a cor de algum software externo como o GIMP.
Com o “preenchimento de imagem Raster ‘você pode preencher polígonos uma imagem raster com azulejos. As opções incluem (dados definidos) nome do arquivo, a opacidade, tamanho da imagem (em pixels, mm ou unidades de mapa), o modo (recurso ou vista) e rotação de coordenadas.
‘Preenchimento Gradiente’ Tipo da camada de Símbolo permite selecionar entre as configurações | radiobuttonon |: guilabel:Duas cores e | radiobuttonoff |: guilabel: Rampa de cores. Você pode usar a | caixa |: guilabel: centroide da feição como: guilabel:Ponto de Referência. Todos os preenchimentos ‘Preenchimento Gradiente` Tipo da camada Símbolo também está disponível através do menu Símbolo da Renderização categorizadas e graduadas e através do menu Propriedades da Regra do renderizador baseada em regras. Outra possibilidade é a de escolher um `preenchimento forma estourada’, que é um preenchimento gradiente tamponado, onde um gradiente é desenhado a partir do limite de um polígono em direção ao centro do polígono. Parâmetros configuráveis incluem distância do limite de sombra, uso de rampas de cor ou simples dois gradientes de cor, indefinição opcional do preenchimento e deslocamentos.
É possível apenas desenhar bordas do polígonos dentro do polígono. Usando ‘Contorno: linha simples’ selecionando | caixa |: guilabel: Desenhar linha só dentro polígono.
Rampa de cores¶
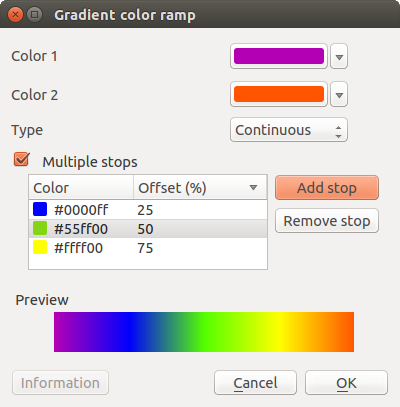
Você pode criar uma rampa de cores personalizada escolha: menuselection: Nova rampa de cor ... a partir do menu suspenso Cor de degradê. Uma caixa de diálogo pedirá o tipo da cor de degradê: Gradiente, Aleatório, Compositor de cores, ou cpt-city. Os três primeiros têm opções para o número de etapas e / ou múltiplas paragens na rampa de cores. Você pode usar a opção | caixa |: guilabel: Inverter quanto classificar os dados com uma rampa de cores. Veja figure_symbology_3 para um exemplo de rampa de cores personalizada e figure_symbology_3a para o diálogo cpt-city.
Figure Symbology 3:
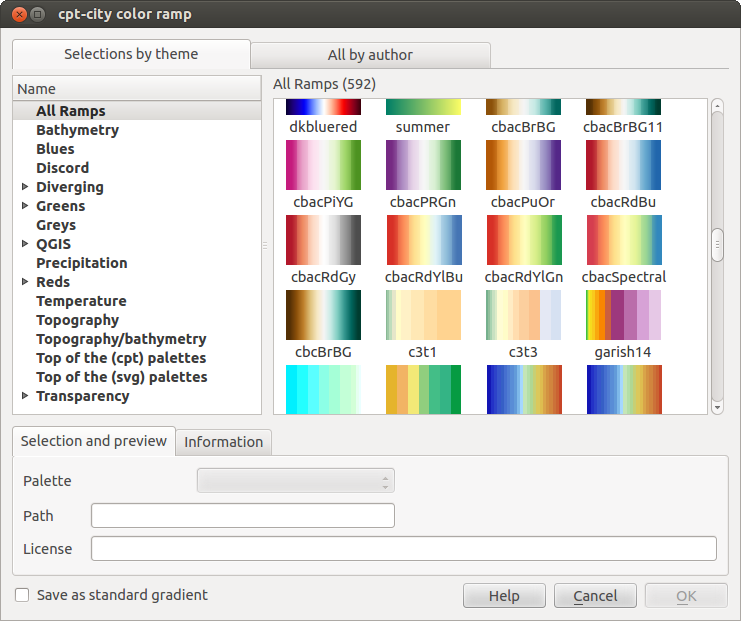
A opção cpt-city abrirá um novo diálogo com centenas de temas incluídos ‘fora da caixa’
Figure Symbology 3a: