13.1. The Style Manager¶
13.1.1. The Style Manager dialog¶
The Style Manager is the place where you can manage and create
generic style items. These are symbols, color ramps, text formats or label
settings that can be used to symbolize features, layers or print layouts.
They are stored in the symbology-style.db database under the active
user profile and shared with all the project files
opened with that profile.
Style items can also be shared with others thanks to the export/import
capabilities of the Style Manager dialog.
You can open that modeless dialog either:
or with the
 Style Manager button from a vector
menu (while configuring
a symbol or formatting a text).
Style Manager button from a vector
menu (while configuring
a symbol or formatting a text).

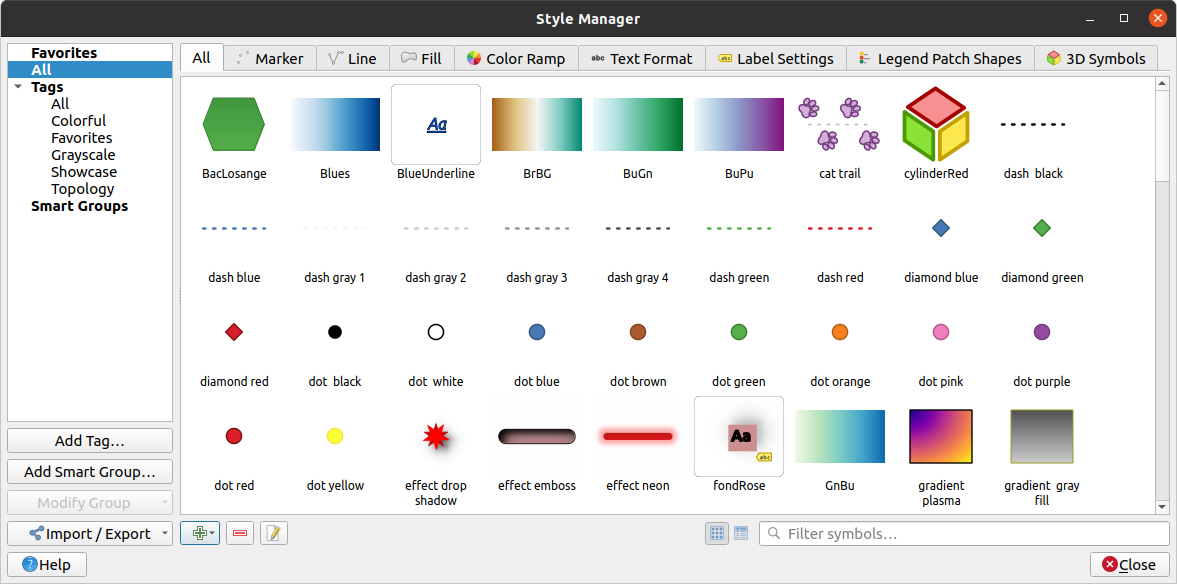
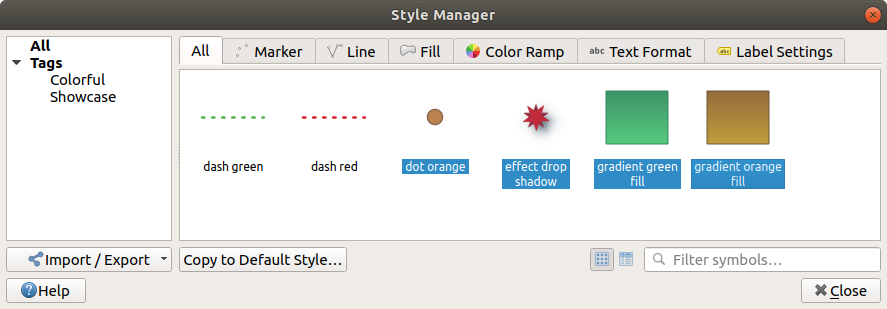
Fig. 13.1 The Style Manager¶
13.1.1.1. Organizing style items¶
The Style Manager dialog displays in its center a frame with previewed items organized into tabs:
All for a complete collection of point, linear and surface symbols and label settings as well as predefined color ramps and text formats;
 Color ramp;
Color ramp; Text format to manage text formats,
which store the font, color, buffers, shadows, and backgrounds of texts
(i.e. all the formatting parts of the label settings, which for instance can
be used in layouts);
Text format to manage text formats,
which store the font, color, buffers, shadows, and backgrounds of texts
(i.e. all the formatting parts of the label settings, which for instance can
be used in layouts); Label settings to manage label settings, which include the text formats and some layer-type specific
settings such as label placement, priority, callouts, rendering…
Label settings to manage label settings, which include the text formats and some layer-type specific
settings such as label placement, priority, callouts, rendering… 3D Symbols to configure symbols with 3D properties (extrusion, shading, altitude, …) for the features to render
in a 3D Map view
3D Symbols to configure symbols with 3D properties (extrusion, shading, altitude, …) for the features to render
in a 3D Map view
You can arrange the Styles in ![]() Icon View or in
Icon View or in
 List View on the bottom right side. In both views
the tooltip shows a larger instance of the style.
List View on the bottom right side. In both views
the tooltip shows a larger instance of the style.
For each family of items, you can organize the elements into different categories, listed in the panel on the left:
Favorites: displayed by default when configuring an item, it shows an extensible set of items;
All: lists all the available items for the active type;
Tags: shows a list of labels you can use to identify the items. An item can be tagged more than once. Select a tag in the list and the tabs are updated to show only their items that belong to it. To create a new tag you could later attach to a set of items, use the Add Tag… button or select the
 Add Tag…
from any tag contextual menu;
Add Tag…
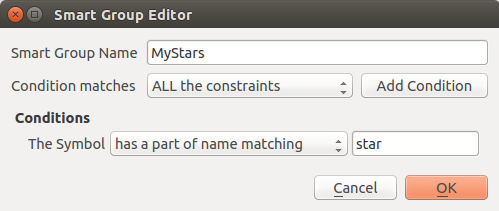
from any tag contextual menu;Smart Group: a smart group dynamically fetches its symbols according to conditions set (see eg, Fig. 13.2). Click the Add Smart Group… button to create smart groups. The dialog box allows you to enter an expression to filter the items to select (has a particular tag, have a string in its name, etc.). Any symbol, color ramp, text format or label setting that satisfies the entered condition(s) is automatically added to the smart group.

Fig. 13.2 Creating a Smart Group¶
Tags and smart groups are not mutually exclusive: they are simply two different ways to organize your style elements. Unlike the smart groups that automatically fetch their belonged items based on the input constraints, tags are filled by the user. To edit any of those categories, you can either:
select the items, right-click and choose and then select the tag name or create a new tag;
select the tag and press . A checkbox appears next to each item to help you select or deselect it. When selection is finished, press .
select the smart group, press and configure a new set of constraints in the Smart Group Editor dialog. This option is also available in the contextual menu of the smart group.
To remove a tag or a smart group, right-click on it and select the  Remove button. Note that this does not delete the items grouped in the
category.
Remove button. Note that this does not delete the items grouped in the
category.
13.1.1.2. Adding, editing or removing an item¶
As seen earlier, style elements are listed under different tabs whose contents depend on the active category (tag, smart group, favorites…). When a tab is enabled, you can:
Add new items: press the
 Add item button and configure the
item following symbols, color ramps or text format and label builder description.
Add item button and configure the
item following symbols, color ramps or text format and label builder description.Modify an existing item: select an item and press
 Edit
item button and configure as mentioned above.
Edit
item button and configure as mentioned above.Delete existing items: to delete an element you no longer need, select it and click
 Remove item (also available through right-click).
The item will be deleted from the local database.
Remove item (also available through right-click).
The item will be deleted from the local database.
Note that the All tab provides access to these options for every type of item.
Right-clicking over a selection of items also allows you to:
Add to Favorites;
Remove from Favorites;
and select the appropriate tag or create a new one to use; the currently assigned tags are checked;
Clear Tags: detaching the symbols from any tag;
Remove Item(s);
Edit Item: applies to the item you right-click over;
Copy Item;
Paste Item …: pasting to one of the categories of the style manager or elsewhere in QGIS (symbol or color buttons)
Export Selected Symbol(s) as PNG… (only available with symbols);
Export Selected Symbol(s) as SVG… (only available with symbols);
13.1.1.3. Sharing style items¶
The  Import/Export tool, at the left bottom of the Style
Manager dialog, offers options to easily share symbols, color ramps, text
formats and label settings with
others. These options are also available through right-click over the items.
Import/Export tool, at the left bottom of the Style
Manager dialog, offers options to easily share symbols, color ramps, text
formats and label settings with
others. These options are also available through right-click over the items.
Exporting items¶
You can export a set of items to an .XML file:
Expand the
 Import/Export drop-down menu and select
Import/Export drop-down menu and select
 Export Item(s)…
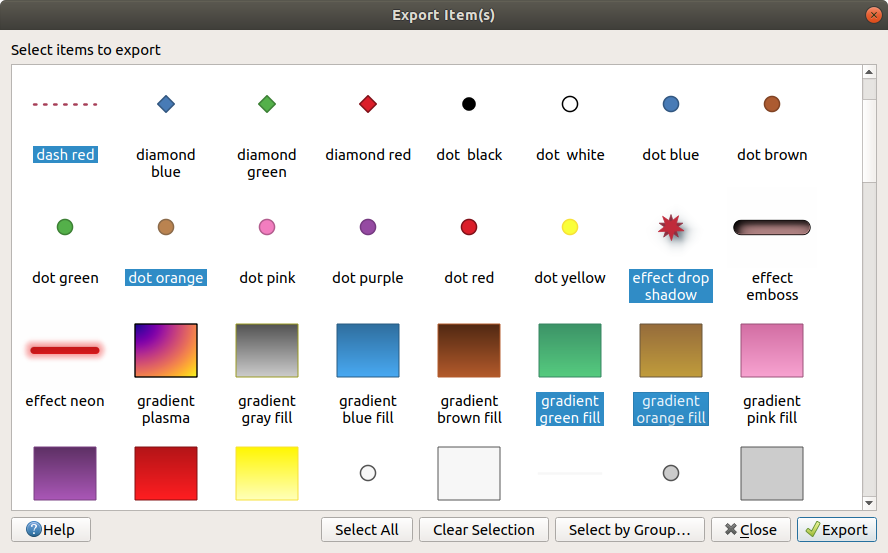
Export Item(s)…Choose the items you’d like to integrate. Selection can be done with the mouse or using a tag or a group previously set.
Press Export when ready. You’ll be prompted to indicate the destination of the saved file. The XML format generates a single file containing all the selected items. This file can then be imported in another user’s style library.

Fig. 13.3 Exporting style items¶
When symbols are selected, you can also export them to .PNG or
.SVG. Exporting to .PNG or .SVG (both not available for
other style item types)
creates a file for each selected symbol in a given folder. The SVG folder can be
added to the SVG paths in menu of another user, allowing him direct access to all these symbols.
Importing items¶
You can extend your style library by importing new items:
Expand the
 Import/Export drop-down menu and select
Import/Export drop-down menu and select
 Import Item(s) at the left bottom of the dialog.
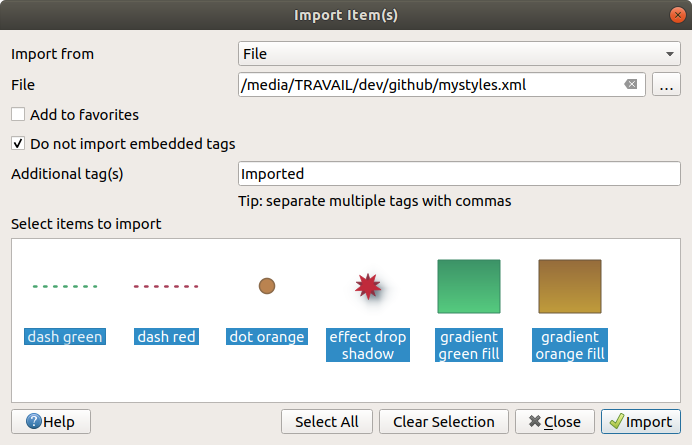
Import Item(s) at the left bottom of the dialog.In the new dialog, indicate the source of the style items (it can be an
.xmlfile on the disk or a url).Check
 Do not import embedded tags to avoid the import
of tags associated to the items being imported.
Do not import embedded tags to avoid the import
of tags associated to the items being imported.Give the name of any Additional tag(s) to apply to the new items.
Select from the preview the symbols you want to add to your library.
And press Import.

Fig. 13.4 Importing style items¶
Using the Browser panel¶
It’s also possible to import style items into the active user profile style database directly from the Browser panel:
Select the style
.xmlfile in the browserDrag-and-drop it over the map canvas or right-click and select Import Style…
Fill the Import Items dialog following Importing items
Press Import and the selected style items are added to the style database
Double-clicking the style file in the browser opens the Style Manager dialog showing the items in the file. You can select them and press Copy to Default Style… to import them into the active style database. Tags can be assigned to items. Also available through right-click, Open Style… command.

Fig. 13.5 Opening a style items file¶
The dialog also allows to export single symbols as .PNG or .SVG
files.
Using the online repository¶
The QGIS project maintains a repository with a collection of styles shared by
QGIS users. This is available at https://plugins.qgis.org/styles and can be
accessed from the Style Manager dialog, pressing the  Browse Online Styles button at the bottom.
Browse Online Styles button at the bottom.
From that repository, you can:
Browse and search for any style items, based on their type or name
Download the style file and unzip it
Load the
.xmlbased file into your style database in QGIS, using any of the aforementioned import methods.
13.1.2. Setting a Color Ramp¶
The Color ramp tab in the Style Manager dialog helps you preview different color ramps based on the category selected in the left panel.
To create a custom color ramp, activate the Color ramp tab and click the
 Add item button. The button reveals a drop-down list to
choose the ramp type:
Add item button. The button reveals a drop-down list to
choose the ramp type:
Gradient: given a start and end colors, generate a color ramp which can be continuous or discrete. With double-clicking the ramp preview, you can add as many intermediate color stops as you want.

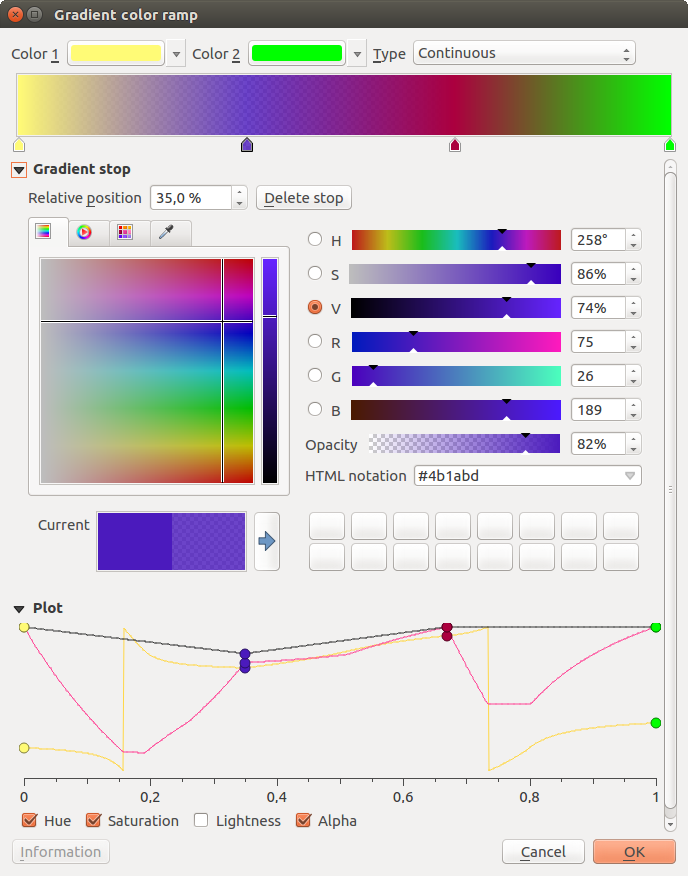
Fig. 13.6 Example of custom gradient color ramp with multiple stops¶
Color presets: allows to create a color ramp consisting of a list of colors selected by the user;
Random: creates a random set of colors based on range of values for Hue, Saturation, Value and Opacity and a number of colors (Classes);
Catalog: ColorBrewer: a set of predefined discrete color gradients you can customize the number of colors in the ramp;
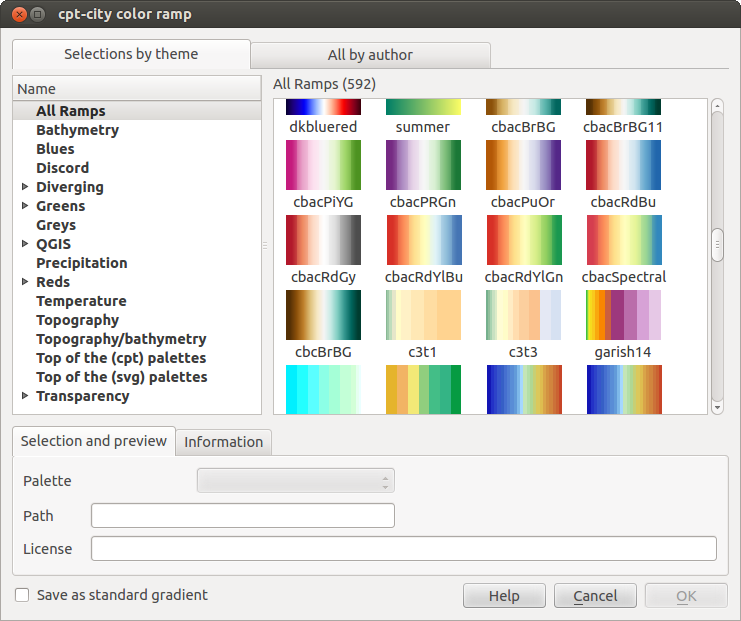
or Catalog: cpt-city: an access to a whole catalog of color gradients to locally save as standard gradient. The cpt-city option opens a new dialog with hundreds of themes included ‘out of the box’.

Fig. 13.7 cpt-city dialog with hundreds of color ramps¶
Tip
Easily adjust the color stops of the gradient color ramp
Double-clicking the ramp preview or drag-and-drop a color from the color spot onto the ramp preview adds a new color stop. Each color stop can be tweaked using the Color Selector widgets or by plotting each of its parameters. You can also reposition it using the mouse, the arrow keys (combine with Shift key for a larger move) or the Relative position spinbox. Pressing Delete stop as well as DEL key removes the selected color stop.