5.2. Lesson: Créer une mise en page dynamique¶
Maintenant que vous avez appris à créer une mise en page de carte de base, nous allons plus loin et créons une mise en page de carte qui s’adapte dynamiquement à l’étendue de notre carte et aux propriétés de la page, par exemple lorsque vous modifiez la taille de la page. De plus, la date de création s’adaptera dynamiquement.
5.2.1.  Follow Along: Creating the dynamic map canvas¶
Follow Along: Creating the dynamic map canvas¶
Chargez les jeux de données au format ESRI Shapefile: fichier: protected_areas.shp,: fichier:` places.shp`,: fichier: rivers.shp et: fichier:` water.shp` dans le canevas de carte et modifier ses propriétés pour l’adapter à votre propre convenance.
After everything is rendered and symbolized to your liking, click the
 New Print Layout icon in the toolbar or
choose . You will be prompted to
choose a title for the new print layout.
New Print Layout icon in the toolbar or
choose . You will be prompted to
choose a title for the new print layout.We want to create a map layout consisting of a header and a map of the region near Swellendam, South Africa. The layout should have a margin of 7.5 mm and the header should be 36mm high.
Créez un élément de carte appelé `` carte principale “” sur le canevas et accédez au panneau: guilabel: Mise en page. Faites défiler jusqu’à la section: guilabel: Variables et recherchez la partie: guilabel:` Mise en page`. Ici, nous définissons quelques variables que vous pouvez utiliser partout dans la mise en page d’impression dynamique. Accédez au panneau: guilabel: Mise en page et faites défiler jusqu’à la section: guilabel:` Variables`. La première variable définira la marge. Appuyez sur | signPlus | et tapez le nom `` sw_layout_margin``. Entrez la valeur `` 7,5 “”. Appuyez sur | signPlus | à nouveau sur le bouton et tapez le nom `` sw_layout_height_header “”. Entrez la valeur `` 36 “”.
Vous êtes maintenant prêt à créer automatiquement la position et la taille du canevas de carte au moyen des variables. Accédez au panneau: guilabel: Propriétés de l’élément et ouvrez la section: guilabel:` Position et taille`. Cliquez sur | dataDefineExpressionOn | : sup: Remplacement de la définition des données for: guilabel:` X` et dans l’entrée: guilabel: Variables, choisissez` @ sw_layout_margin`.
Cliquez sur | dataDefineExpressionOn | : sup: Dérogation définie par les données pour: guilabel:` Y`, choisissez: guilabel: Modifiez … et tapez la formule
to_real(@sw_layout_margin) + to_real(@sw_layout_height_header)
Vous pouvez créer la taille de l’élément de carte en utilisant les variables pour: guilabel: Largeur et: guilabel:` Hauteur`. Cliquez sur | dataDefineExpressionOn | : sup: Dérogation définie par les données pour: guilabel:` Largeur` et choisissez à nouveau: guilabel: Modifier …. Remplissez la formule
@layout_pagewidth - @sw_layout_margin * 2
Vous pouvez créer la taille de l’élément de carte en utilisant les variables pour: guilabel: Largeur et: guilabel:` Hauteur`. Cliquez sur | dataDefineExpressionOn | : sup: Remplacement de la définition des données pour: guilabel:` Largeur` et choisissez à nouveau: guilabel: Modifier …. Remplissez la formule
@layout_pageheight - @sw_layout_height_header - @sw_layout_margin * 2
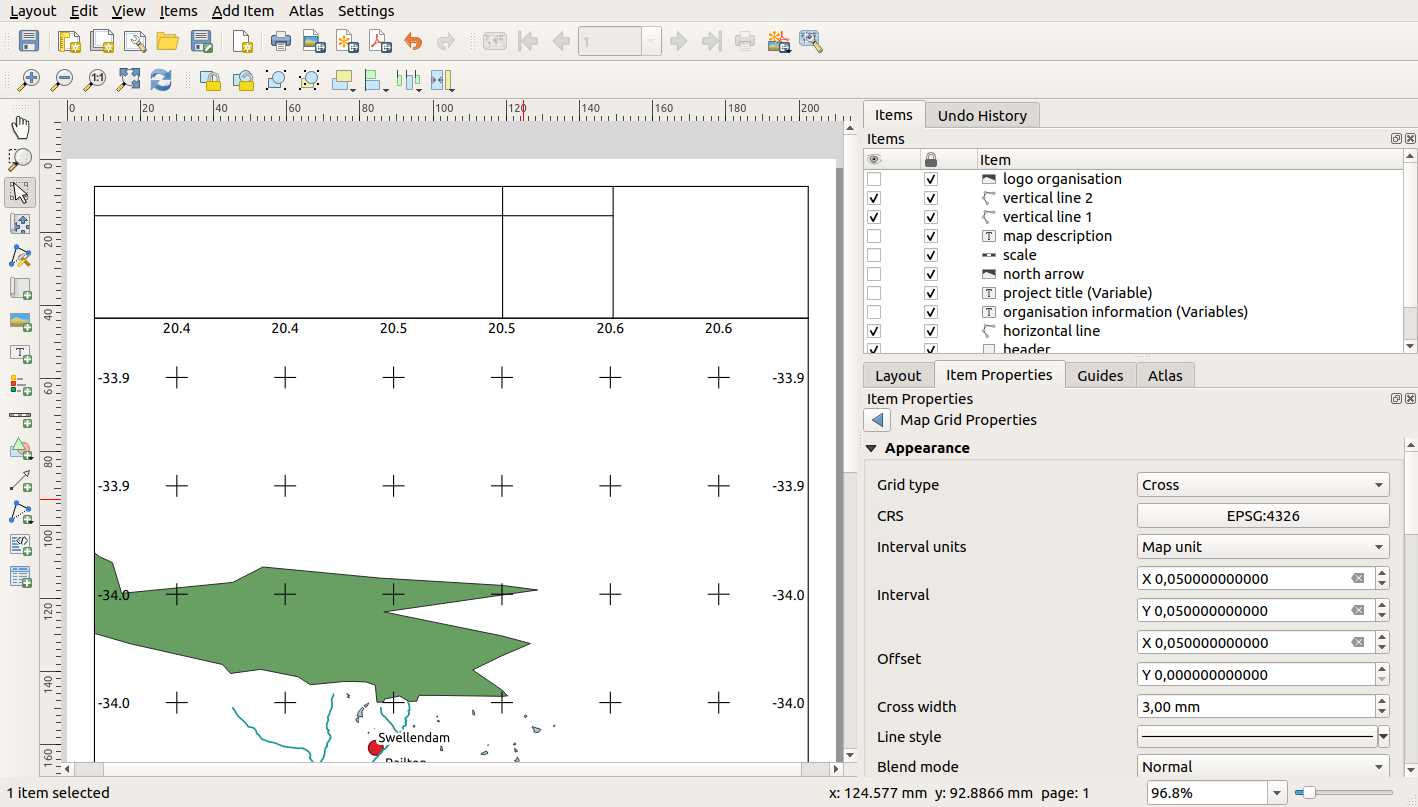
Nous allons également créer une grille contenant les coordonnées de l’étendue de la carte principale du canevas. Allez à nouveau: guilabel: Propriétés de l’article et choisissez la section: guilabel:` Grilles`. Insérez une grille en cliquant sur | signPlus | bouton. Accédez à: guilabel: Modifier la grille … et définissez: guilabel: Intervalle pour X, Y et: guilabel:` Décalage` selon l’échelle de la carte que vous avez choisie dans le canevas principal de QGIS. Le: guilabel: Type de grille: guilabel:` Croix` est très bien adapté à nos besoins.
5.2.2.  Follow Along: Creating the dynamic header¶
Follow Along: Creating the dynamic header¶
Insérez un rectangle qui contiendra l’en-tête avec le | addBasicShape | : sup: bouton « Ajouter une forme ». Dans le panneau: guilabel: Éléments entrez le nom` `header “”.
Again, go to the Item Properties and open the Position and Size section. Using
 Data defined override,
choose the
Data defined override,
choose the @sw_layout_marginvariable for X as well as for Y. Width shall be defined by the expression@layout_pagewidth - @sw_layout_margin * 2
et: guilabel: Hauteur par l’expression
@sw_layout_height_headerNous allons insérer une ligne horizontale et deux lignes verticales pour diviser l’en-tête en différentes sections à l’aide de | addNodesShape | : sup: Ajouter un élément de noeud. Créez une ligne horizontale et deux lignes verticales. Après avoir entré les noms, insérez l’expression
@sw_layout_marginpour: guilabel: X,
@sw_layout_margin + 8
pour: guilabel: Y, et
@layout_pagewidth - @sw_layout_margin * 2 - 53.5
pour: guilabel: Largeur.
La première ligne verticale est définie par
@layout_pagewidth - @sw_layout_margin * 2 - 53.5
pour: guilabel: «X» et
@sw_layout_marginpour: guilabel: Y. Il est défini par la hauteur de l’en-tête que nous avons créé, alors entrez l’expression
@sw_layout_height_headerpour: guilabel: Hauteur. La deuxième ligne verticale est placée à gauche de la première. Entrez l’expression
@layout_pagewidth-@sw_layout_margin*2-83.5
pour: guilabel: X et
@sw_layout_marginpour: guilabel: Y. Elle doit avoir la même valeur pour: guilabel: «Hauteur» que la première ligne verticale:
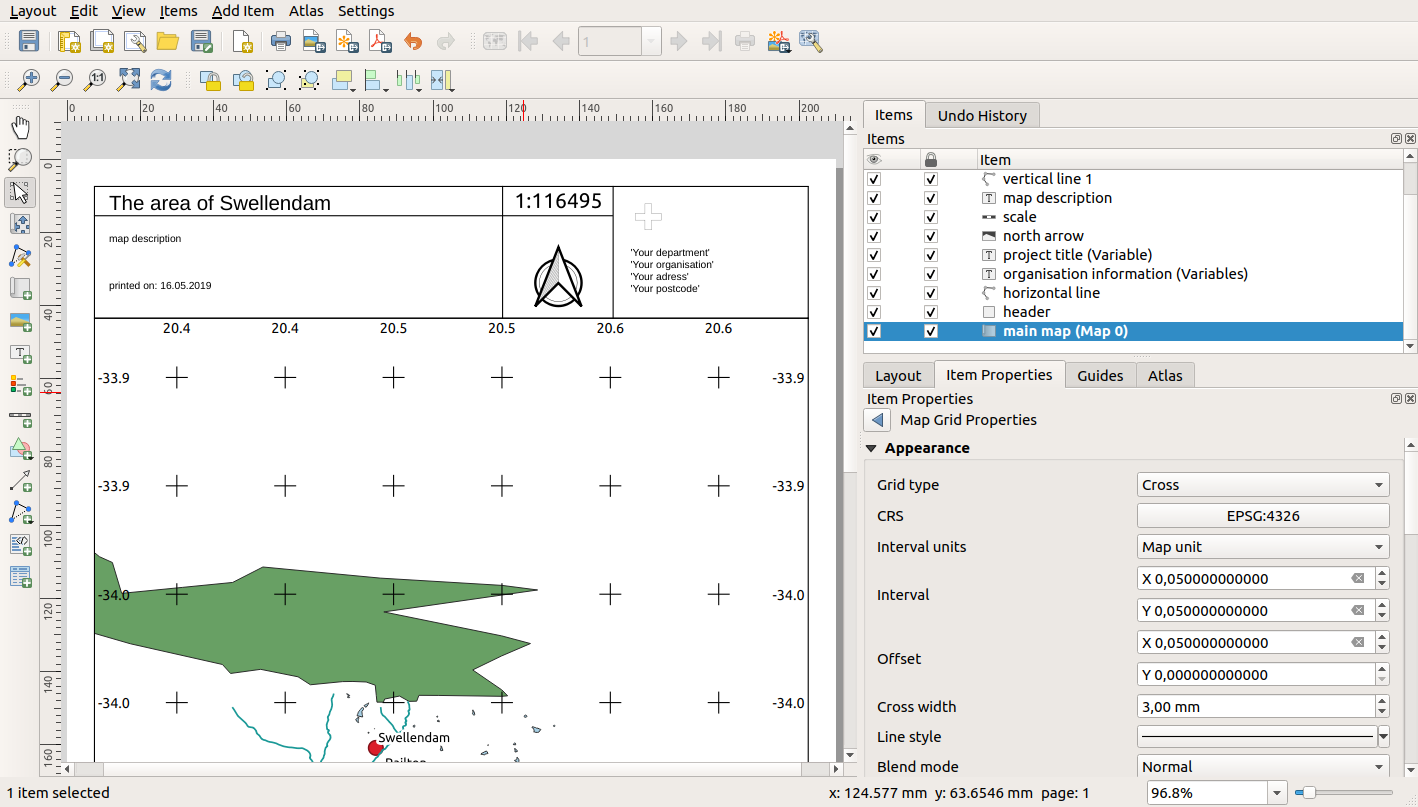
@sw_layout_height_headerLa figure ci-dessous montre la structure de notre mise en page dynamique. Nous allons remplir les zones créées par les lignes avec quelques éléments.

5.2.3.  Follow Along: Creating labels for the dynamic header¶
Follow Along: Creating labels for the dynamic header¶
Le titre de votre projet QGIS peut être inclus automatiquement. Le titre est défini dans: guilabel: Propriétés du projet. Insérez une étiquette avec le | addLabel | : sup: Ajoute une nouvelle étiquette au bouton de mise en page et entrez le nom` titre du projet (variable) “”. Dans le: guilabel: `Propriétés principales du panneau: guilabel:` Propriétés des éléments` entrez l’expression
[%@project title%]
Définissez la position de l’étiquette avec l’expression
@sw_layout_margin +3
pour: guilabel: «X» et
@sw_layout_margin + 0.25
pour: guilabel: Y. Entrez l’expression
@layout_pagewidth - @sw_layout_margin *2 -90
pour: guilabel: Largeur (cela devrait donner une largeur de 105 mm), et entrez` 11,25` pour: guilabel:` Hauteur`. Sous: guilabel: Apparence définissez la taille de police sur 16 pt.
La deuxième étiquette comprendra une description de la carte que vous avez créée. Encore une fois, insérez une étiquette et nommez-la `` description de la carte “”. Dans le: guilabel: Propriétés principales entrez également le texte` `description de la carte “”. Ici, nous inclurons également la date en utilisant
printed on: [%format_date(now(),'dd.MM.yyyy')%]
Nous utilisons à nouveau une variable que QGIS crée automatiquement. Pour: guilabel: X insérer l’expression
@sw_layout_margin + 3
and for Y enter the expression
@sw_layout_margin + 11.5
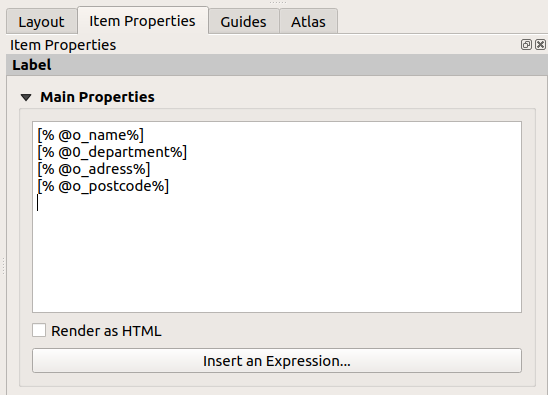
The third label will include information about your organisation. First we will create some variables in the Variables menu of the Item Properties. Go to the Layout menu, click the
 button each time and enter the names
button each time and enter the names o_department,o_name,o_adressando_postcodeas shown in the picture below. In the second row enter the detailed information about your organisation. We will use these variables in the Main Properties section. The position is defined by@layout_pagewidth - @sw_layout_margin - 49.5
pour: guilabel: «X» et
@sw_layout_margin + 15.5
for Y. Width is
49.00and Height is defined by@sw_layout_height_header - 15.5

5.2.4.  Follow Along: Adding pictures to the dynamic header¶
Follow Along: Adding pictures to the dynamic header¶
Use the
 Adds a new Picture to the layout button to place a picture above your
label
Adds a new Picture to the layout button to place a picture above your
label organisation information. After entering the nameorganisation logodefine the position for X with@layout_pagewidth - @sw_layout_margin - 48.5
and for Y with
@sw_layout_margin + 3.5
The size of the logo is set to
39.292for Width and9.583for Height. To include a logo of your organisation you have to save your logo under your home directory and enter the path under .Our layout still needs a north arrow. This will also be inserted by using
 Adds a new Picture to the layout.
Set the name to
Adds a new Picture to the layout.
Set the name to north arrow, go to Main Properties and select theArrow_02.svg. The position is defined by@layout_pagewidth - @sw_layout_margin - 68.25
for X and by
@sw_layout_margin + 22.5
for Y. We use static numbers here to define the Width and the Height:
21.027and21.157.
5.2.5.  Follow Along: Creating the scalebar of the dynamic header¶
Follow Along: Creating the scalebar of the dynamic header¶
To insert a scalebar in the header click on
 Adds a new Scale Bar to the layout and
place it in the rectangle above the north arrow. In Map under the Main Properties
choose your
Adds a new Scale Bar to the layout and
place it in the rectangle above the north arrow. In Map under the Main Properties
choose your main map(Map 0). This means that the scale changes automatically according to the extent you choose in the QGIS main canvas. Choose the StyleNumeric. This means that we insert a simple scale without a scalebar. The scale still needs a position and size. For X enter@layout_pagewidth - @sw_layout_margin - 68.25
For Y enter
@sw_layout_margin + 6.5
,for Width enter
28,639and for Height13.100. TheReference pointshould be placed in the center.
Congratulations! You created your first dynamic map layout.
Take a look at the layout and check if everything looks the way you want it!
The dynamic map layout reacts automatically when you change the page properties.
For example, if you change the page size from DIN A4 to DIN A3, just click the  Refresh view button and
the page design is adapted.
Refresh view button and
the page design is adapted.

5.2.6. What’s Next?¶
Sur la page suivante, vous recevrez un devoir à compléter. Cela vous permettra de pratiquer les techniques que vous avez apprises jusqu’à présent.