12.1. Il Gestore di Stile¶
12.1.1. La finestra di dialogo Gestore di Stile¶
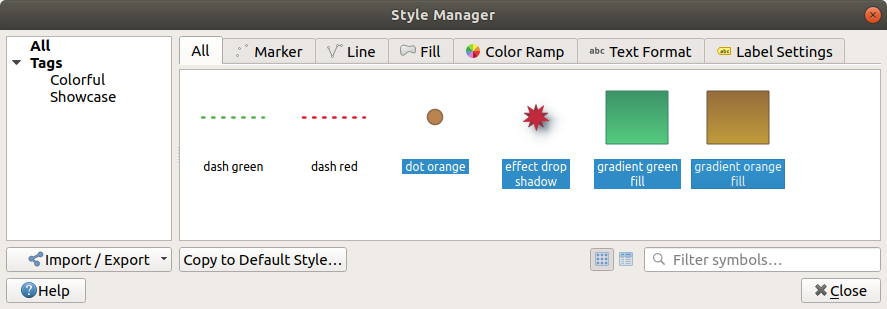
Il Gestore di Stile è il luogo dove puoi gestire e creare oggetti di stile generali. Questi sono simboli, scale di colore, formati di testo o impostazioni di etichette che possono essere usati per simbolizzare elementi, layer o layout di stampa. Sono memorizzati nel database symbology-style.db sotto il profilo attivo user profile e condivisi con tutti i file di progetto aperti con quel profilo. Gli oggetti di stile possono anche essere condivisi con altri grazie alle funzioni di esportazione/importazione della finestra di dialogo Gestore di Stile.
Puoi aprire questa finestra di dialogo non modale:
con il pulsante
 Gestore di Stile dalla barra degli strumenti del Progetto
Gestore di Stile dalla barra degli strumenti del Progettoo con il pulsante
 Gestore di Stile da un menu del vettore (configuring a symbol o formatting a text).
Gestore di Stile da un menu del vettore (configuring a symbol o formatting a text).

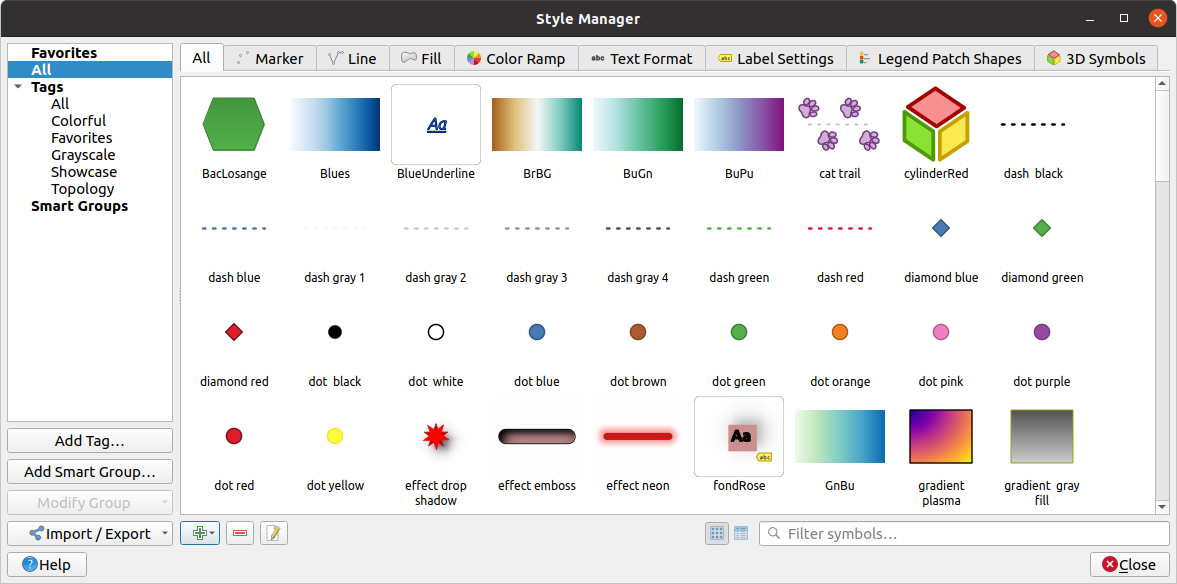
Fig. 12.1 Il Gestore di Stile¶
12.1.1.1. Organizzare oggetti di stile¶
La finestra di dialogo Gestore di Stile mostra nel suo centro una cornice con gli oggetti in anteprima organizzati in schede:
Tutto per una collezione completa di simboli di punti, lineari e di superficie e impostazioni di etichette, così come scala di colori predefinite e formati di testo;
 Scala Colore;
Scala Colore; Formato Testo per gestire text formats che memorizza il carattere, il colore, i buffer, le ombre e gli sfondi dei testi (cioè tutte le parti di formattazione delle impostazioni delle etichette, che per esempio possono essere usate nei layout);
Formato Testo per gestire text formats che memorizza il carattere, il colore, i buffer, le ombre e gli sfondi dei testi (cioè tutte le parti di formattazione delle impostazioni delle etichette, che per esempio possono essere usate nei layout); Impostazioni Etichette per gestire label settings che comprende i formati di testo e alcune impostazioni specifiche della tipologia di layer come il posizionamento delle etichette, la priorità, i collegamenti, la rappresentazione…
Impostazioni Etichette per gestire label settings che comprende i formati di testo e alcune impostazioni specifiche della tipologia di layer come il posizionamento delle etichette, la priorità, i collegamenti, la rappresentazione… Simboli 3D per configurare simboli con 3D properties (estrusione, ombreggiatura, altitudine, …) per gli elementi da rappresentare in una 3D Map view
Simboli 3D per configurare simboli con 3D properties (estrusione, ombreggiatura, altitudine, …) per gli elementi da rappresentare in una 3D Map view
Per ogni famiglia di oggetti, puoi organizzare gli oggetti in diverse categorie, elencate nel pannello a sinistra:
Preferiti: visualizzato di default quando si configura un oggetto, mostra un insieme espandibile di oggetti;
Tutto: elenca tutti gli oggetti disponibili per la tipologia attiva;
Etichette: mostra una lista di etichette che puoi usare per identificare gli elementi. Un elemento può essere etichettato più di una volta. Seleziona un’etichetta nella lista e le schede vengono aggiornate per mostrare solo gli elementi che vi appartengono. Per creare una nuova etichetta che potresti poi associare ad un insieme di elementi, usa il pulsante Aggiungi Etichetta… o seleziona il
 Aggiungi Etichetta… da qualsiasi menu contestuale dell’etichetta;
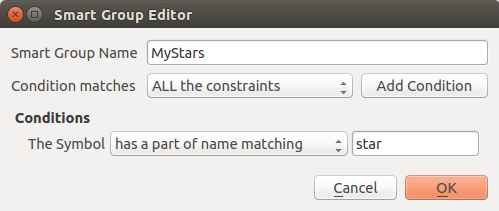
Aggiungi Etichetta… da qualsiasi menu contestuale dell’etichetta;Gruppo Intelligente: un gruppo intelligente recupera dinamicamente i suoi simboli in base alle condizioni impostate (vedi ad esempio, Fig. 12.2). Fai clic sul pulsante Aggiung Gruppo Intelligente… per creare gruppi intelligenti. La finestra di dialogo ti permette di inserire un’espressione per filtrare gli elementi da selezionare (ha una etichetta particolare, ha una stringa nel suo nome, ecc.) Ogni simbolo, scala di colore, formato di testo o impostazione di etichetta che soddisfa la condizione inserita viene automaticamente aggiunto al gruppo intelligente.

Fig. 12.2 Creare un Gruppo Intelligente¶
Etichette e Gruppi Intelligenti non si escludono a vicenda: sono semplicemente due modi diversi di organizzare i tuoi oggetti di stile. A differenza dei Gruppi Intelligenti che recuperano automaticamente i loro oggetti in base ai vincoli di input, le Etichette sono alimentate dall’utente. Per modificare una qualsiasi di queste categorie, puoi:
selezionare gli oggetti, fai clic destro e scegli e poi seleziona il nome dell’etichetta o crea una nuova etichetta;
selezionare il tag e premi . Una casella di controllo appare accanto ad ogni oggetto per aiutarti a selezionarlo o deselezionarlo. Quando la selezione è terminata, premi .
selezionare il gruppo intelligente, premi e configura un nuovo set di vincoli nella finestra di dialogo Editor del gruppo intelligente. Questa opzione è disponibile anche nel menu contestuale del gruppo intelligente.
Per rimuovere un’etichetta o un gruppo intelligente, fai clic destro su di essa e seleziona il pulsante  Rimuovi Oggetto. Nota che questo non cancella gli oggetti raggruppati nella categoria.
Rimuovi Oggetto. Nota che questo non cancella gli oggetti raggruppati nella categoria.
12.1.1.2. Aggiungere, modificare o rimuovere un oggetto¶
Come visto in precedenza, gli elementi di stile sono elencati sotto diverse schede il cui contenuto dipende dalla categoria attiva (etichette, gruppo intelligente, preferiti…). Quando una scheda è attiva, puoi:
Aggiungere nuovi oggetti: premi il pulsante
 Aggiungi Oggetto e configura l’oggetto seguendo la descrizione del costruttore di symbols, color ramps o text format and label .
Aggiungi Oggetto e configura l’oggetto seguendo la descrizione del costruttore di symbols, color ramps o text format and label .Modificare un oggetto esistente: seleziona un oggetto e premi il pulsante
 Modifica oggetto… e configura come menzionato sopra.
Modifica oggetto… e configura come menzionato sopra.Eliminare gli oggetti esistenti: per eliminare un oggetto che non ti serve più, selezionalo e clicca su
 Rimuovi oggetto… (disponibile anche con il tasto destro del mouse). L’oggetto verrà eliminato dal database locale.
Rimuovi oggetto… (disponibile anche con il tasto destro del mouse). L’oggetto verrà eliminato dal database locale.
Nota che la scheda Tutto fornisce l’accesso a queste opzioni per ogni tipo di oggetto.
Cliccando con il tasto destro del mouse su una selezione di oggetti puoi anche fare:
Aggiungi ai Preferiti;
Rimuovi dai Preferiti;
e seleziona l’etichetta appropriata o creane una nuova da usare; quelle attualmente assegnate sono selezionate;
Cancella Etichette: rimuove i simboli da qualsiasi etichetta;
Rimuovi Oggetto(i);
Modifica Oggetto: si applica all’oggetto su cui si clicca con il tasto destro;
Copia Oggetto;
Incolla Oggetto…: incollare in una delle categorie del gestore di stile o altrove in QGIS (pulsanti simbolo o colore)
Esporta Simboli Selezionati come PNG… (disponibile solo con i simboli);
Esporta Simboli Selezionati come SVG… (disponibile solo con i simboli);
12.1.1.3. Condividere oggetti di stile¶
Lo strumento  Importa/Esporta, in basso a sinistra della finestra di dialogo Gestore di Stile, offre opzioni per condividere facilmente simboli, scale di colori, formati di testo e impostazioni di etichette con altri. Queste opzioni sono disponibili anche con un clic destro sugli oggetti.
Importa/Esporta, in basso a sinistra della finestra di dialogo Gestore di Stile, offre opzioni per condividere facilmente simboli, scale di colori, formati di testo e impostazioni di etichette con altri. Queste opzioni sono disponibili anche con un clic destro sugli oggetti.
Esportare Oggetti¶
Puoi esportare un insieme di oggetti in un file .XML:
Espandi il menu a discesa
 Importa/Esporta e seleziona
Importa/Esporta e seleziona  Esporta Oggetto(i)…
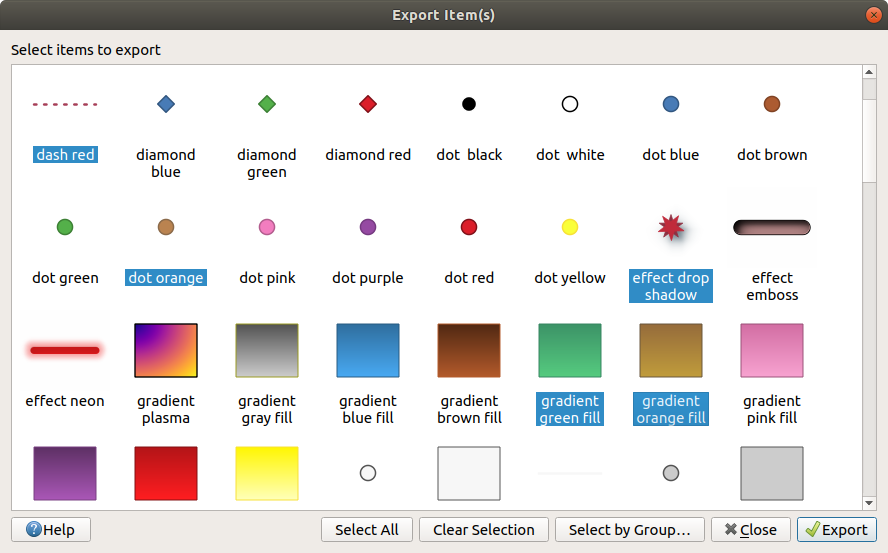
Esporta Oggetto(i)…Scegli gli oggetti che vuoi inserire. La selezione può essere fatta con il mouse o utilizzando una etichetta o un gruppo precedentemente definito.
Premi Esporta quando sei pronto. Ti verrà richiesto di indicare la destinazione del file salvato. Il formato XML genera un singolo file contenente tutti gli oggetti selezionati. Questo file può poi essere importato nella libreria di stile di un altro utente.

Fig. 12.3 Esportare oggetti di stile¶
Quando i simboli sono selezionati, puoi anche esportarli in .PNG o .SVG. L’esportazione in .PNG o .SVG (entrambi non disponibili per altri tipi di elementi di stile) crea un file per ogni simbolo selezionato in una determinata cartella. La cartella SVG può essere aggiunta a Percorsi SVG nel menu di un altro utente, permettendogli di accedere direttamente a tutti questi simboli.
Importare Oggetti¶
Puoi ampliare la tua libreria di stili importando nuovi oggetti:
Espandi il menu a discesa
 Importa/Esporta e seleziona
Importa/Esporta e seleziona  Imports Oggetto(i) nella parte inferiore sinistra della finestra di dialogo.
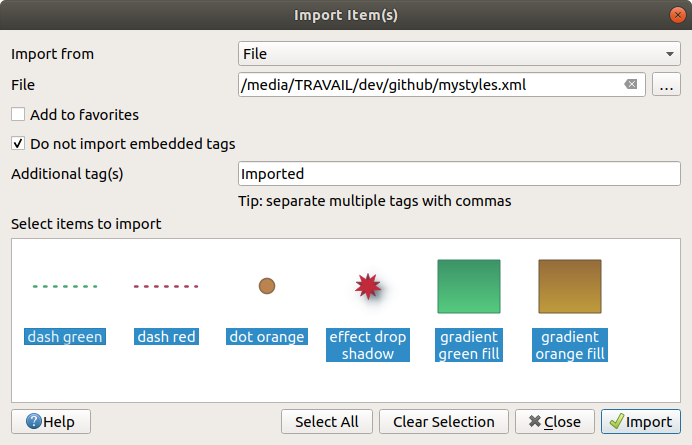
Imports Oggetto(i) nella parte inferiore sinistra della finestra di dialogo.Nella nuova finestra di dialogo, indica la fonte degli oggetti di stile (può essere un file
.xmlsu disco o un url).Seleziona
 Non importare etichette nidificate per evitare l’importazione di etichette associate agli oggetti da importare.
Non importare etichette nidificate per evitare l’importazione di etichette associate agli oggetti da importare.Fornisci il nome di ogni Etichetta aggiuntiva(e) da applicare ai nuovi oggetti.
Seleziona dall’anteprima i simboli che vuoi aggiungere alla tua libreria.
E premi Importa.

Fig. 12.4 Importare oggetti di stile¶
Usare il pannello Browser¶
È anche possibile importare oggetti di stile nel database degli stili del profilo utente attivo direttamente dal pannello Browser:
Seleziona il file di stile
.xmlnel browserTrascinalo sulla mappa o clicca con il tasto destro e seleziona Importa stile…
Compila la finestra di dialogo Importa Oggetti seguendo Importare Oggetti.
Premi Importa e gli oggetti di stile selezionati sono aggiunti al database degli stili
Facendo doppio clic sul file di stile nel browser si apre la finestra di dialogo Gestore di Stile che mostra gli oggetti nel file. Puoi selezionarli e premere Copia in Stile Predefinito… per importarli nel database degli stili attivo. Le etichette possono essere assegnate agli oggetti. Disponibile anche tramite clic destro, il comando Apri stile….

Fig. 12.5 Aprire un file di oggetti di stile¶
La finestra di dialogo ti permette anche di esportare singoli simboli come file .PNG o .SVG.
12.1.2. Impostazione di una Scala di Colori¶
La scheda Scala Colore nella finestra di dialogo Gestore di Stile ti aiuta a visualizzare in anteprima diverse scale di colori in base alla categoria selezionata nel pannello di sinistra.
Per creare una scala di colori personalizzata, attiva la scheda Scala Colore e fai clic sul pulsante  Aggiungi Oggetto. Il pulsante visualizza un elenco a discesa per scegliere il tipo di scala:
Aggiungi Oggetto. Il pulsante visualizza un elenco a discesa per scegliere il tipo di scala:
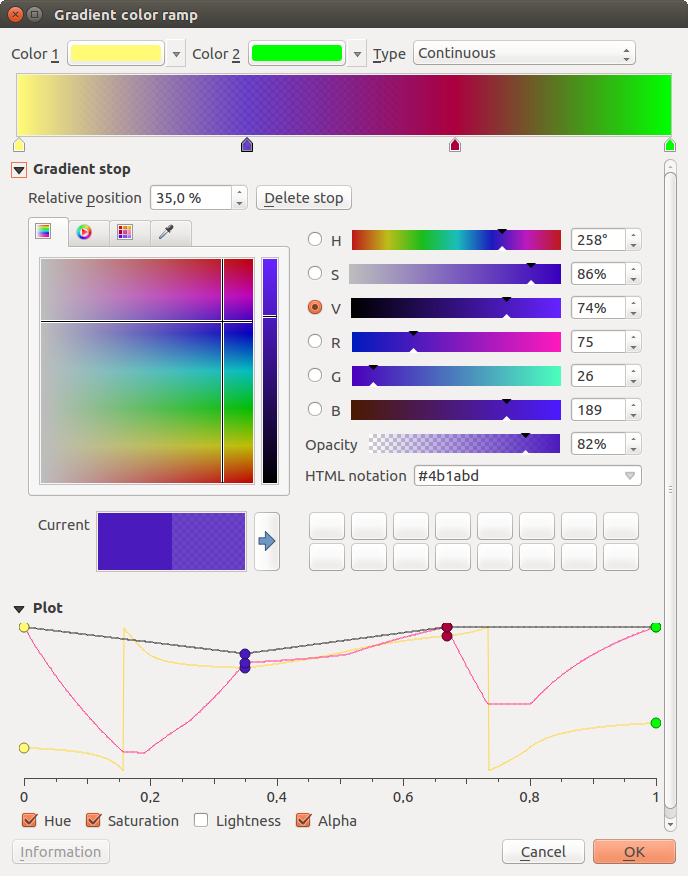
Gradiente…: dato un colore iniziale e uno finale, genera una scala di colori che può essere Continuo o Discreto. Con un doppio clic sull’anteprima della scala, puoi aggiungere tutte le interruzioni di colore intermedie che vuoi.

Fig. 12.6 Esempio di scala di colori a gradiente personalizzata con più interruzioni¶
Colori Preimpostati…: ti permette di creare una scala di colori composta da una lista di colori selezionati dall’utente;
Casuale…: genera un insieme casuale di colori basato sulla gamma di valori per Tonalità, Saturazione, Valore e Opacità e un numero di colori (Classi);
Catalog: ColorBrewer…: un insieme di gradienti di colore discreti predefiniti che puoi personalizzare nel numero di colori nella scala;
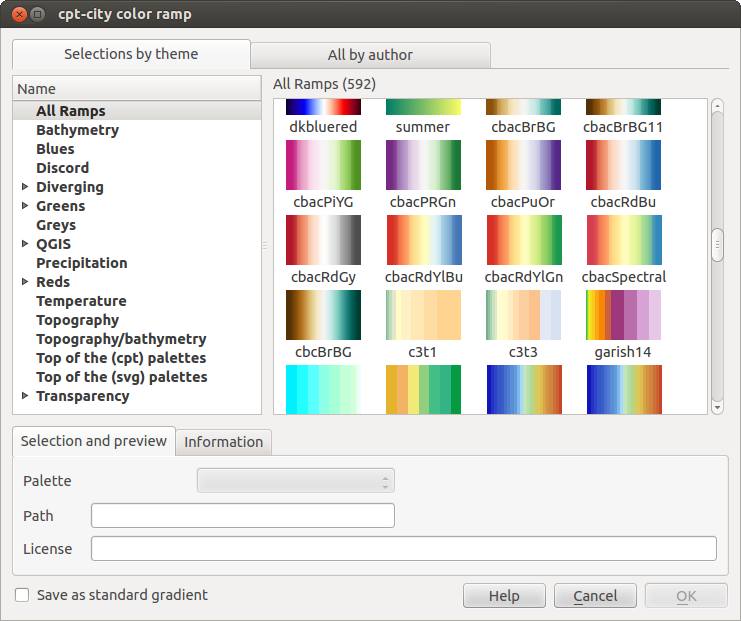
o Catalog: cpt-city..: un accesso a un intero catalogo di gradienti di colore su cui puoi fare Salva come gradiente standard. L’opzione cpt-city apre una nuova finestra di dialogo con centinaia di temi inclusi “pronti all’uso”.

Fig. 12.7 finestra di dialogo cpt-city con centinaia di scale di colori¶
Suggerimento
Regola facilmente le interruzioni di colore della scala di colori a gradiente.
Facendo doppio clic sull’anteprima della scala o trascinando un colore dalla zona colore sull’anteprima della scala si aggiunge una nuova interruzione di colore. Ogni interruzione di colore può essere modificata usando il widget Scelta colore o tramite il grafico di ogni suo parametro. Puoi anche riposizionarlo usando il mouse, i tasti freccia (combinati con il tasto Shift per uno spostamento più ampio) o la casella di percentuale Posizione relativa. Premendo Elimina Interruzione così come il tasto DEL si rimuove l’interruzione di colore selezionata.