L’élément Image¶
Pour ajouter une image, cliquez sur l’icône  Ajouter une image et déssinez un rectangle dans le canevas du Composeur avec le bouton gauche de la souris. Vous pouvez modifier la position et l’apparence dans l’image dans l’onglet Propriétés de l’objet.
Ajouter une image et déssinez un rectangle dans le canevas du Composeur avec le bouton gauche de la souris. Vous pouvez modifier la position et l’apparence dans l’image dans l’onglet Propriétés de l’objet.
L’onglet des Propriétés principales d’une image proposent les fonctionnalités suivantes (voir figure_composer_image_1) :
Figure Composer image 1:

Onglet Propriétés d’une image
Vous devez d’abord sélectionner l’image que vous voulez afficher. Il y a plusieurs moyens de configurez la Source de l’image dans la zone Propriétés principales.
Utilisez le bouton parcourir
 de la Source de l’image pour sélectionner un fichier sur votre ordinateur en utilisant la boîte de dialogue de l’explorateur. L’explorateur commencera dans la librairie SVG fournie avec QGIS. Outre
de la Source de l’image pour sélectionner un fichier sur votre ordinateur en utilisant la boîte de dialogue de l’explorateur. L’explorateur commencera dans la librairie SVG fournie avec QGIS. Outre SVG, vous pouvez aussi sélectionner d’autres formats d’image comme.pngou.jpg.Vous pouvez entrer la source directement dans la zone de texte Source de l’image. Vous pouvez même fournir une adresse URL distante à une image.
Depuis la zone Rechercher dans les répertoires, vous pouvez également sélectionner une image depuis Chargement des aperçus... pour définir l’image source.
Utilisez le bouton Source de définition
 pour définir l’image source depuis un enregistrement ou en utilisant une expression régulière.
pour définir l’image source depuis un enregistrement ou en utilisant une expression régulière.
Avec l’option Mode de redimensionnement, vous pouvez définir comment l’image est affichée lorsque le cadre change, ou choisir de redimensionner le cadre de l’élément image afin qu’il s’ajuste avec la taille originale de l’image.
Vous pouvez sélectionner un des modes suivants :
Zoom : Agrandit l’image au cadre tout en conservant les proportions de l’image.
Étirement : Étire une image pour l’ajuster à l’intérieur du cadre, ignore les proportions.
Découper : Utilisez ce mode uniquement pour des images raster, il définit la taille de l’image à la taille de l’image originale sans mise à l’échelle, et le cadre est utilisé pour découper l’image, donc seule la partie de l’image à l’intérieur du cadre est visible.
Zoom et redimensionnement du cadre : Agrandit l’image pour s’ajuster avec le cadre, puis redimensionne le cadre pour s’ajuster à l’image résultante.
Redimensionner le cadre à la taille de l’image : Définit la taille du cadre pour correspondre à la taille originale de l’image sans mise à l’échelle.
Sélectionner un mode de redimensionnement peut désactiver les options de l’élément ‘Placement’ et ‘Rotation de l’image’. La Rotation de l’image est active pour les modes de redimensionnement ‘Zoom’ et ‘Découper’.
Avec le Position, vous pouvez sélectionner la position de l’image à l’intérieur de son cadre. La zone Rechercher dans les répertoires vous permet d’ajouter ou de supprimer des répertoires avec des images au format SVG de la base de données d’images. Un aperçu des images trouvées dans les répertoires sélectionnés est affiché dans un panneau et peut être utilisé pour sélectionner et configurer la source de l’image.
Il est possible de modifier la couleur de remplissage/bordure SVG ainsi que la largeur de la bordure lorsque vous utilisez des fichiers SVG avec paramètres tels que ceux inclus avec QGIS. Si vous ajoutez un fichier SVG, vous devriez ajouter les balises suivantes pour ajouter la gestion de la transparence:
- fill-opacity=”param(fill-opacity)”
- stroke-opacity=”param(outline-opacity)”
Vous pouvez lire cet article de blog qui illustre un example.
Les images peuvent être tournées avec le champ Rotation de l’image. L’activation de l’option  Synchroniser avec la carte synchronise la rotation d’une image dans le canevas de carte QGIS (par exemple, une flèche orientée nord) avec la rotation appliquée à l’objet de carte sélectionné.
Synchroniser avec la carte synchronise la rotation d’une image dans le canevas de carte QGIS (par exemple, une flèche orientée nord) avec la rotation appliquée à l’objet de carte sélectionné.
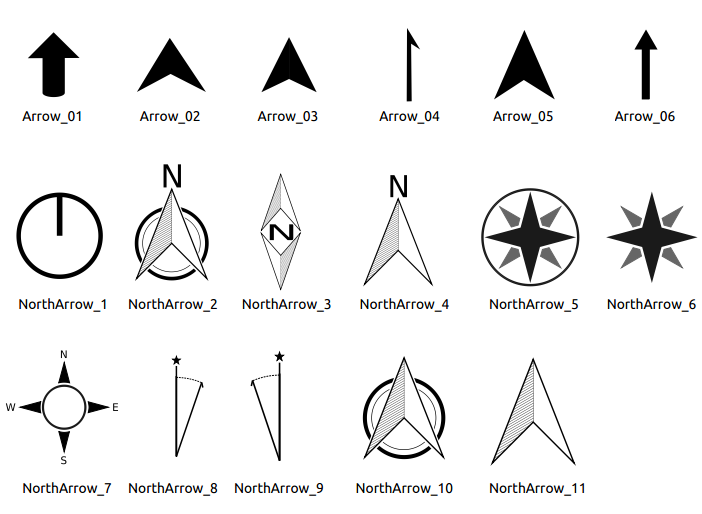
Il est aussi possible de sélectionner directement une flèche nord. Si vous sélectionnez d’abord une image de flèche nord depuis Rechercher dans les répertoires et utilisez ensuite le bouton parcourir  du champ Source de l’image, vous pouvez dès lors sélectionner une des flèches nord de la liste comme affiché dans figure_composer_image_2.
du champ Source de l’image, vous pouvez dès lors sélectionner une des flèches nord de la liste comme affiché dans figure_composer_image_2.
Note
Beaucoup de flèches Nord n’ont pas un ‘N’ ajouté à la flèche Nord, cela est fait exprès pour les langues qui n’utilisent pas un ‘N’ pour le Nord, de sorte qu’elles puissent utiliser une autre lettre.
Figure Composer Image 2:

Flèches Nord disponibles pour la sélection dans la bibliothèque SVG fournie