4.2. Lesson: Een dynamische afdruklay-out maken¶
Nu u hebt geleerd een lay-out voor een basiskaart te maken, gaan we een stap verder en maken een kaartlay-out die zich dynamisch aanpast aan ons kaartbereik en aan de eigenschappen van de pagina, bijv. als u de grootte van de pagina wijzigt. Ook de datum van maken zal zich dynamisch aanpassen.
4.2.1.  Follow Along: Het dynamische kaartvenster maken¶
Follow Along: Het dynamische kaartvenster maken¶
Laad de ESRI Shapefile-indeling gegevenssets
protected_areas.shp,places.shp,rivers.shpenwater.shpin het kaartvenster en pas de eigenschappen ervan aan naar uw eigen wensen.Nadat alles volgens uw wensen is gerenderd en gesymboliseerd, klik op het pictogram
 Nieuwe afdruklay-out in de werkbalk of kies . U zult naar een nieuwe titel worden gevraagd voor de nieuwe afdruklay-out.
Nieuwe afdruklay-out in de werkbalk of kies . U zult naar een nieuwe titel worden gevraagd voor de nieuwe afdruklay-out.We willen een kaartlay-out maken die bestaat uit een kop en een kaart van de regio nabij Swellendam, Zuid-Afrika. De lay-out zou een marge van 7,5 mm moeten hebben en de kop zou 36 mm hoog moeten zijn.
Maak een kaartitem, genaamd
hoofdkaartin het kaartvenster en ga naar het paneel Lay-out. Scroll naar beneden naar het gedeelte Variabelen en zoek het gedeelte Lay-out. Hier stellen we enkele variabelen in die u overal in de dynamische afdruklay-out kunt gebruiken. Ga naar het paneel Lay-out en scroll naar beneden naar het gedeelte Variabelen. De eerste variabele zal de marge definiëren. Druk op de knop en typ de naam
en typ de naam sw_layout_marginin. Stel de waarde in op7.5. Druk opnieuw op de knop en typ de naam
en typ de naam sw_layout_height_headerin. Stel de waarde in op36.Nu bent u klaar om de positie en de grootte van het kaartvenster automatisch te maken door middel van de variabelen. Zorg er voor dat het kaartitem is geselecteerd, ga naar het paneel Item-eigenschappen en scroll naar beneden en open het gedeelte Positie en grootte. Klik op
 Data-bepaalde override voor X en kies, uit het item Variabelen,
Data-bepaalde override voor X en kies, uit het item Variabelen, @sw_layout_margin.Klik op
 Data-bepaalde override voor Y, kies Bewerken… en typ de volgende formule in:
Data-bepaalde override voor Y, kies Bewerken… en typ de volgende formule in:to_real(@sw_layout_margin) + to_real(@sw_layout_height_header)
U kunt de grootte van het kaartitem maken met de variabelen voor Breedte en Hoogte. Klik op
 Data-bepaalde override voor Breedte en kies opnieuw Bewerken…. Vul de volgende formule in:
Data-bepaalde override voor Breedte en kies opnieuw Bewerken…. Vul de volgende formule in:@layout_pagewidth - @sw_layout_margin * 2
Klik op
 Data-bepaalde override voor Hoogte en kies Bewerken…. Typ hier in de formule:
Data-bepaalde override voor Hoogte en kies Bewerken…. Typ hier in de formule:@layout_pageheight - @sw_layout_height_header - @sw_layout_margin * 2
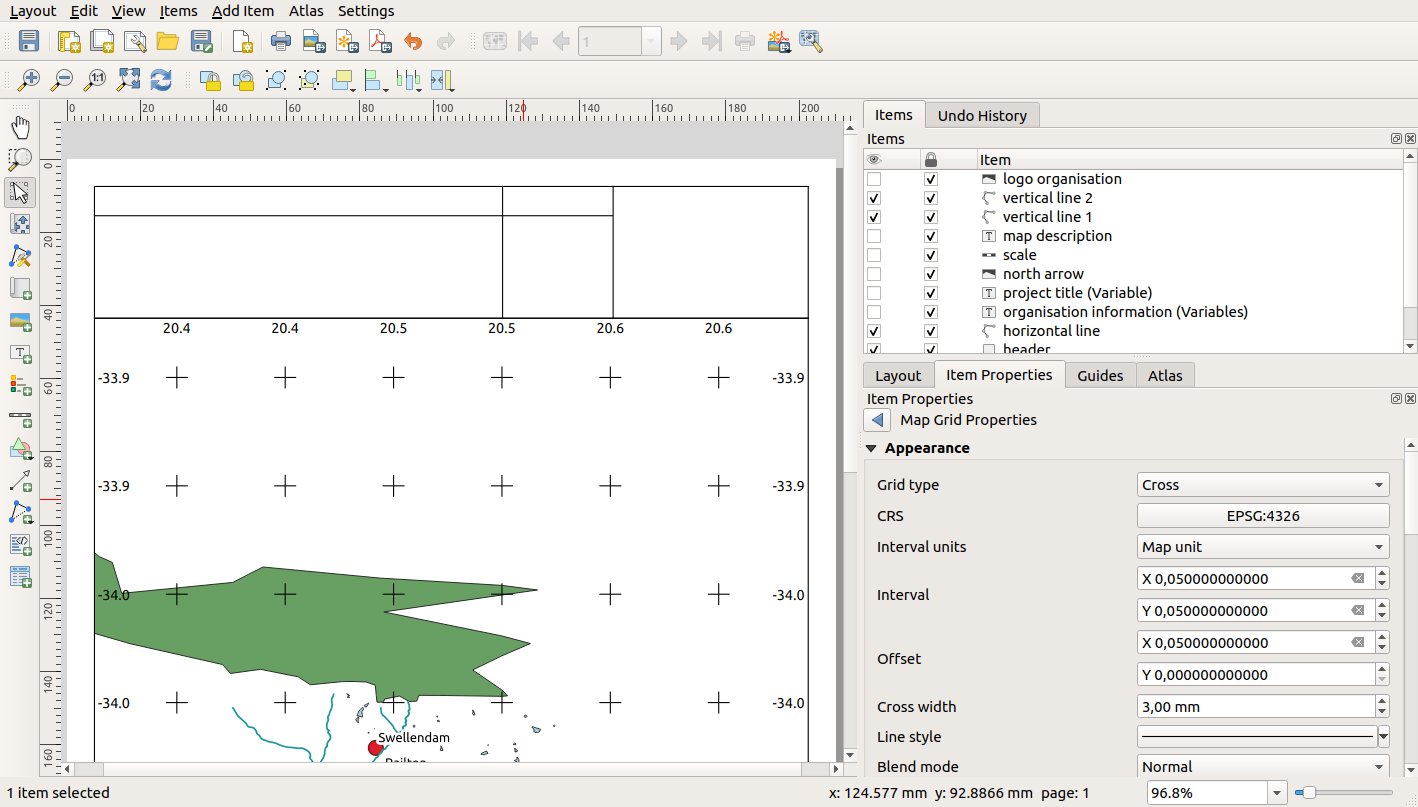
We zullen ook een raster maken dat de coördinaten van het bereik van het hoofd-kaartvenster bevat. Ga opnieuw naar Item-eigenschappen en kies het gedeelte Rasters. Voeg een raster in door te klikken op de knop
 . Klik op Raster aanpassen… en stel de Interval voor X, Y en Verspringing in overeenkomstig de schaal voor de kaart die u koos in het hoofd-kaartvenster van QGIS. Het Type raster Kruis is zeer geschikt voor ons doel.
. Klik op Raster aanpassen… en stel de Interval voor X, Y en Verspringing in overeenkomstig de schaal voor de kaart die u koos in het hoofd-kaartvenster van QGIS. Het Type raster Kruis is zeer geschikt voor ons doel.
4.2.2.  Follow Along: De dynamische kop maken¶
Follow Along: De dynamische kop maken¶
Voeg een rechthoek in die de kop zal bevatten met de knop
 Vorm toevoegen. Voer in het paneel Items de naam
Vorm toevoegen. Voer in het paneel Items de naam headerin.Ga opnieuw naar de Item-eigenschappen en open het gedeelte Positie en grootte. Gebruik
 Data-bepaalde override, kies de variabele
Data-bepaalde override, kies de variabele sw_layout_marginvoor X als ook voor Y. Breedte zal worden gedefinieerd door de expressie:@layout_pagewidth - @sw_layout_margin * 2
en Hoogte door de variabele
sw_layout_height_header.We zullen één horizontale lijn en twee verticale lijnen invoegen om de kop op te delen in verschillende gedeelten met behulp van het
 Item Knoop toevoegen. Maak een horizontale lijn en twee verticale lijnen en noem ze
Item Knoop toevoegen. Maak een horizontale lijn en twee verticale lijnen en noem ze Horizontale lijn,Verticale lijn 1Verticale lijn 2.Voor de horizontale lijn:
Stel X in op de variabele
sw_layout_marginStel de expressie voor Y in op:
@sw_layout_margin + 8
Stel de expressie voor Breedte in op:
@layout_pagewidth - @sw_layout_margin * 3 - 53.5
Voor de eerste verticale lijn:
Stel de expressie voor X in op:
@layout_pagewidth - @sw_layout_margin * 2 - 53.5
Stel Y in op de variabele
sw_layout_marginDe hoogte moet hetzelfde zijn als de kop die we gemaakt hebben, dus stel Hoogte in op de variabele
sw_layout_height_header.
De tweede verticale lijn wordt links van de eerste geplaatst.
Stel de expressie voor X in op:
@layout_pagewidth - @sw_layout_margin * 2 - 83.5
Stel Y in op de variabele
sw_layout_marginDe hoogte moet hetzelfde zijn als de andere verticale lijn, dus stel Hoogte in op de variabele
sw_layout_height_header.
De afbeelding hieronder geeft de structuur weer van onze dynamische lay-out. We zullen de gebieden, die door de lijnen worden gevormd, vullen met enkele elementen.

4.2.3.  Follow Along: Labels maken voor de dynamische kop¶
Follow Along: Labels maken voor de dynamische kop¶
De titel van uw project van QGIS kan automatisch worden ingevoegd. De titel is ingesteld in de Projecteigenschappen. Voeg een label in met de knop
 Label toevoegen en voer de naam
Label toevoegen en voer de naam project title (variable)in. In de Algemene eigenschappen van het paneel Item-eigenschappen voer in de expressie:[%@project_title%]
Stel de positie van het label in.
Gebruik voor X de expressie:
@sw_layout_margin + 3
Gebruik voor Y de expressie:
@sw_layout_margin + 0.25
Gebruik voor Breedte de expressie:
@layout_pagewidth - @sw_layout_margin *2 - 90
Voer
11.25in voor de Hoogte
Stel, onder Uiterlijk, de grootte van het lettertype in op 16 pt.
Het tweede label zal een beschrijving bevatten van de kaart die u gemaakt hebt. Voeg opnieuw een label in en noem die
map description. Voer, in de Algemene eigenschappen, de tekstbeschrijving kaartin. In de Algemene eigenschappen zullen we ook opnemen:printed on: [%format_date(now(),'dd.MM.yyyy')%]
Hier gebruikten we twee functies
Datum en Tijd(nowenformat_date).Stel de positie van het label in.
Gebruik voor X de expressie:
@sw_layout_margin + 3
Gebruik voor Y de expressie:
@sw_layout_margin + 11.5
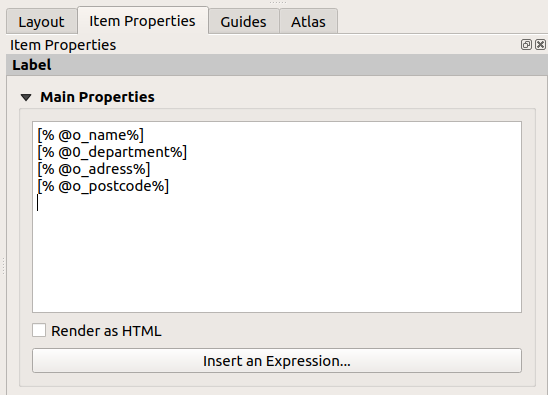
Het derde label zal informatie bevatten over uw organisatie. Eerst zullen we enkele variabelen maken in het menu Variabelen van de Item-eigenschappen. Ga naar het menu Lay-out, klik elke keer op de knop
 en voer de namen
en voer de namen o_department,o_name,o_adresseno_postcodein. Voer op de tweede regel informatie in over uw organisatie. We zullen deze variabelen gebruiken in het gedeelte Algemene eigenschappen.Voer in Algemene eigenschappen in:
[% @o_name %] [% @o_department %] [% @o_adress %] [% @o_postcode %]
Stel de positie van het label in.
Gebruik voor X de expressie:
@layout_pagewidth - @sw_layout_margin - 49.5
Gebruik voor Y de expressie:
@sw_layout_margin + 15.5
Gebruik voor Breedte
49.00Gebruik voor Hoogte de expressie:
@sw_layout_height_header - 15.5

4.2.4.  Follow Along: Afbeeldingen toevoegen aan de dynamische kop¶
Follow Along: Afbeeldingen toevoegen aan de dynamische kop¶
Gebruik de knop
 Afbeelding toevoegen om een afbeelding boven uw label
Afbeelding toevoegen om een afbeelding boven uw label organisatie informatiete plaatsen. Definieer, na het invoeren van de naamorganisatie logo, de positie en grootte van het logo:Gebruik voor X de expressie:
@layout_pagewidth - @sw_layout_margin - 49.5
Gebruik voor Y de expressie:
@sw_layout_margin + 3.5
Gebruik voor Breedte
39.292Gebruik voor Hoogte
9.583
U moet, om een logo van uw organisatie te hebben, uw logo opslaan in uw thuismap en het pad invoeren onder .
Onze lay-out heeft nog steeds een noordpijl nodig. Deze zal ook worden ingevoegd met
 Noordpijl toevoegen. We zullen de standaard noordpijl gebruiken. Definieer de positie:
Noordpijl toevoegen. We zullen de standaard noordpijl gebruiken. Definieer de positie:Gebruik voor X de expressie:
@layout_pagewidth - @sw_layout_margin * 2 - 78
Gebruik voor Y de expressie:
@sw_layout_margin + 9
Gebruik voor Breedte
21.027Gebruik voor Hoogte
21.157
4.2.5.  Follow Along: De schaalbalk maken voor de dynamische kop¶
Follow Along: De schaalbalk maken voor de dynamische kop¶
Klik, om een schaalbalk in de kop in te voegen, op
 Schaalbalk toevoegen en plaats die in de rechthoek boven de noordpijl. In Kaart onder de Algemene eigenschappen kies uw
Schaalbalk toevoegen en plaats die in de rechthoek boven de noordpijl. In Kaart onder de Algemene eigenschappen kies uw hoofdkaart (Kaart 1). Dit betekent dat de schaal automatisch wijzigt overeenkomstig het bereik dat u kiest in het hoofdvenster van QGIS. Kies de Stijl Numeriek. Dit betekent dat we een eenvoudige schaal invoegen, zonder een schaalbalk. De schaal heeft nog steeds een positie en grootte nodig.Gebruik voor X de expressie:
@layout_pagewidth - @sw_layout_margin * 2 - 78
Gebruik voor Y de expressie:
@sw_layout_margin + 1
Gebruik voor Breedte
25Gebruik voor Hoogte
8Plaats het
Referentiepuntin het midden.
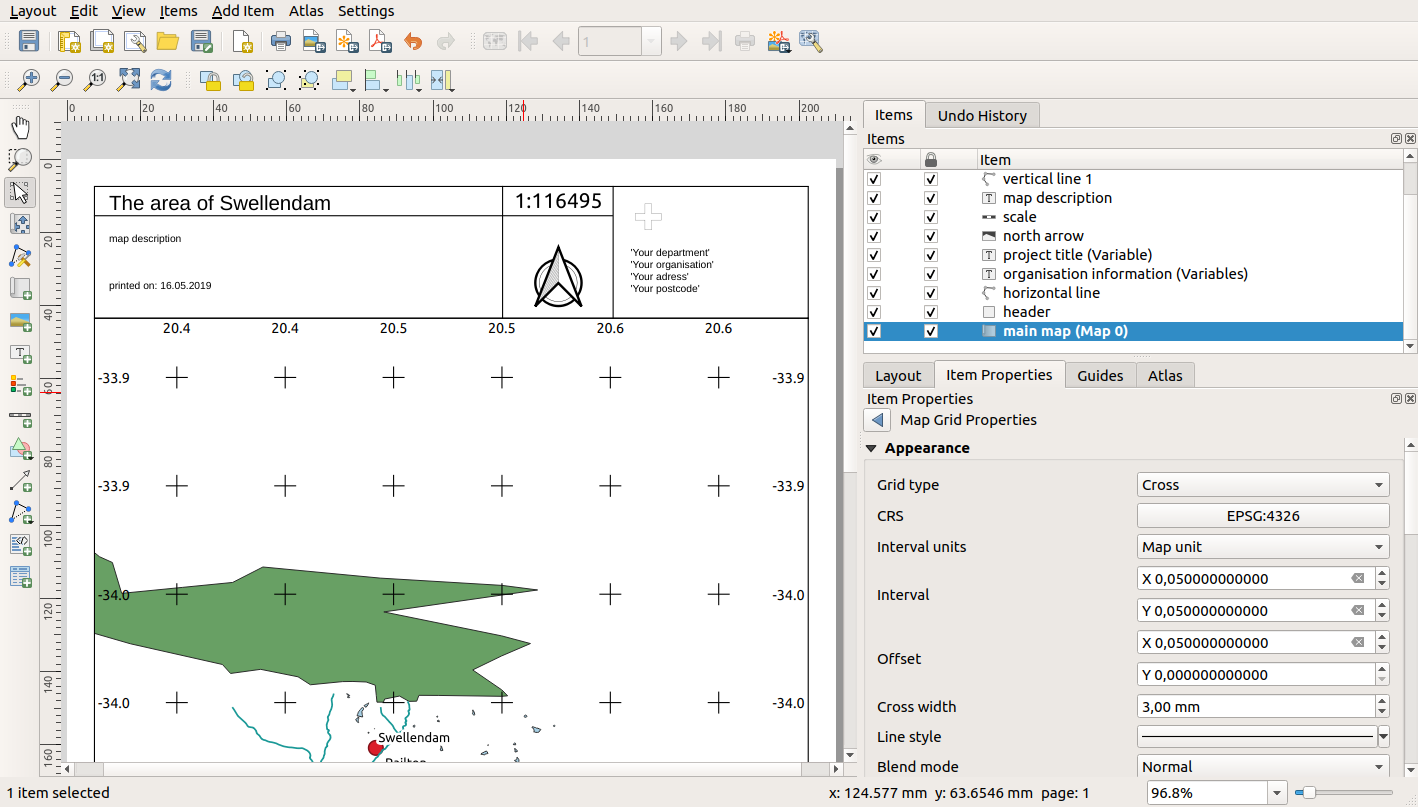
Gefeliciteerd! U hebt uw eerste dynamische kaartlay-out gemaakt. Kijk naar de lay-out en controleer of alles er uitziet zoals u wilt! De dynamische kaartlay-out reageert automatisch als u de pagina eigenschappen wijzigt. Als u bijvoorbeeld de grootte van de pagina wijzigt van DIN A4 naar DIN A3, klik dan op de knop  Scherm vernieuwen en het ontwerp van de pagina wordt aangepast.
Scherm vernieuwen en het ontwerp van de pagina wordt aangepast.

4.2.6. What’s Next?¶
Op de volgende pagina zal u een opdracht worden gegeven om uit te voeren. Die zal u in staat stellen de technieken die u tot nu heeft geleerd in praktijk te brengen.