3.2. Lesson: Symbology¶
The symbology of a layer is its visual appearance on the map. The basic strength of GIS over other ways of representing data with spatial aspects is that with GIS, you have a dynamic visual representation of the data you’re working with.
Therefore, the visual appearance of the map (which depends on the symbology of the individual layers) is very important. The end user of the maps you produce will need to be able to easily see what the map represents. Equally as important, you need to be able to explore the data as you’re working with it, and good symbology helps a lot.
In other words, having proper symbology is not a luxury or just nice to have. In fact, it’s essential for you to use a GIS properly and produce maps and information that people will be able to use.
The goal for this lesson: To be able to create any symbology you want for any vector layer.
3.2.1.  Follow Along: Changing Colors¶
Follow Along: Changing Colors¶
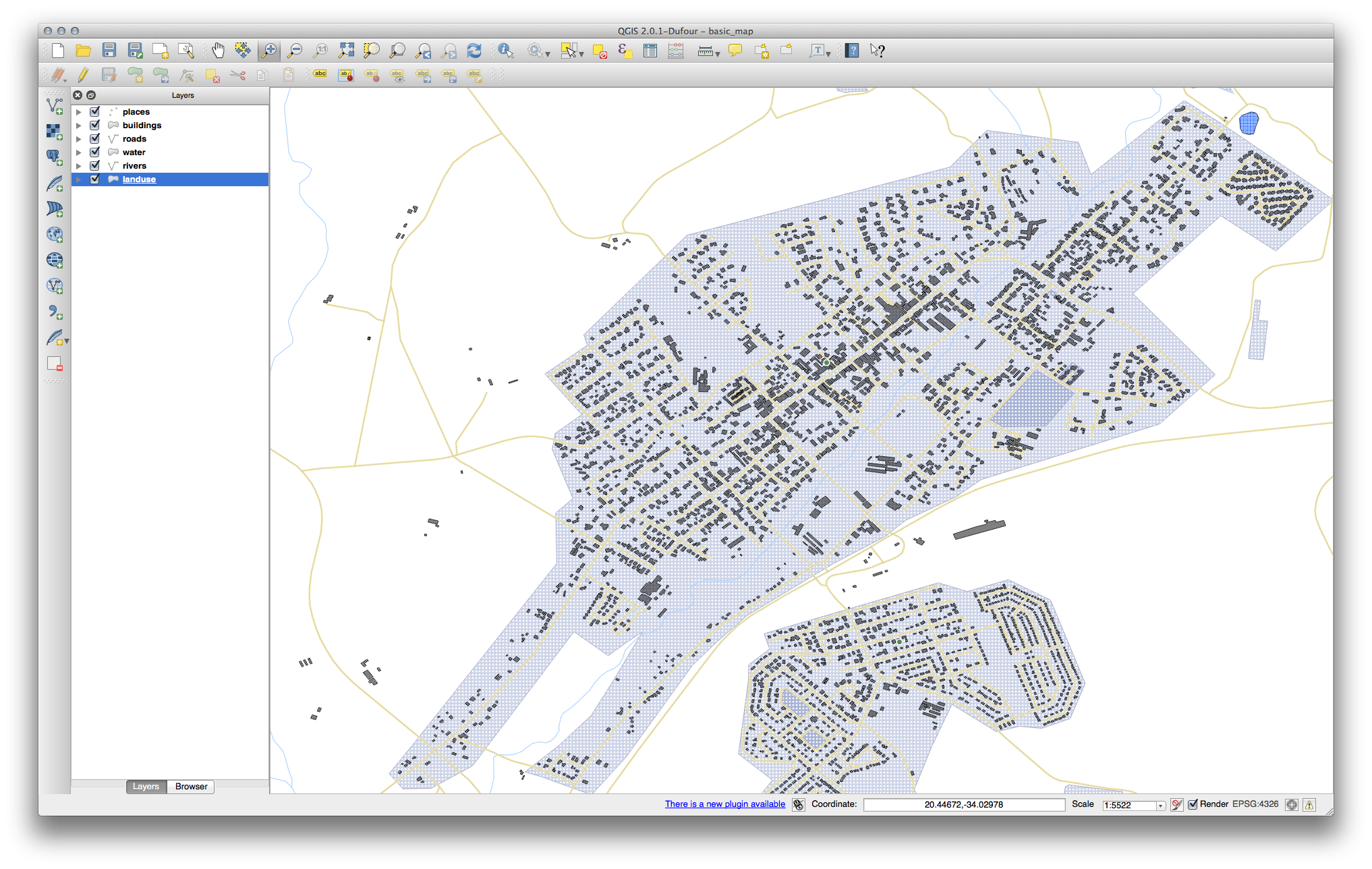
To change a layer’s symbology, open its Layer Properties. Let’s begin by changing the color of the landuse layer.
- Right-click on the landuse layer in the Layers list.
- Select the menu item Properties in the menu that appears.
Muista
By default, you can also access a layer’s properties by double-clicking on the layer in the Layers list.
In the Properties window:
- Select the Style tab at the extreme left:

- Click the color select button next to the Color label.
A standard color dialog will appear.
- Choose a gray color and click OK.
- Click OK again in the Layer Properties window, and you will see the color change being applied to the layer.
3.2.3.  Follow Along: Changing Symbol Structure¶
Follow Along: Changing Symbol Structure¶
This is good stuff so far, but there’s more to a layer’s symbology than just its color. Next we want to eliminate the lines between the different land use areas so as to make the map less visually cluttered.
- Open the Layer Properties window for the landuse layer.
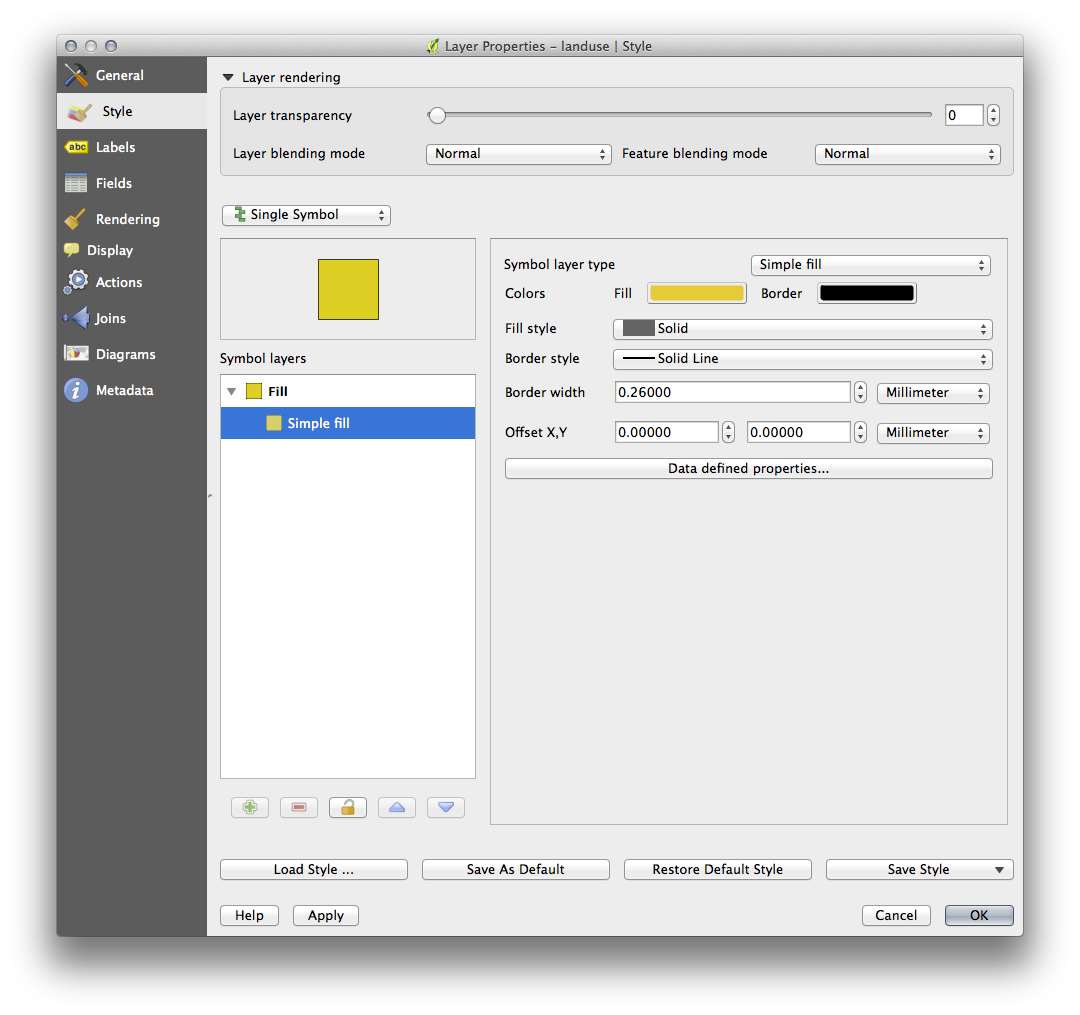
Under the Style tab, you will see the same kind of dialog as before. This time, however, you’re doing more than just quickly changing the color.
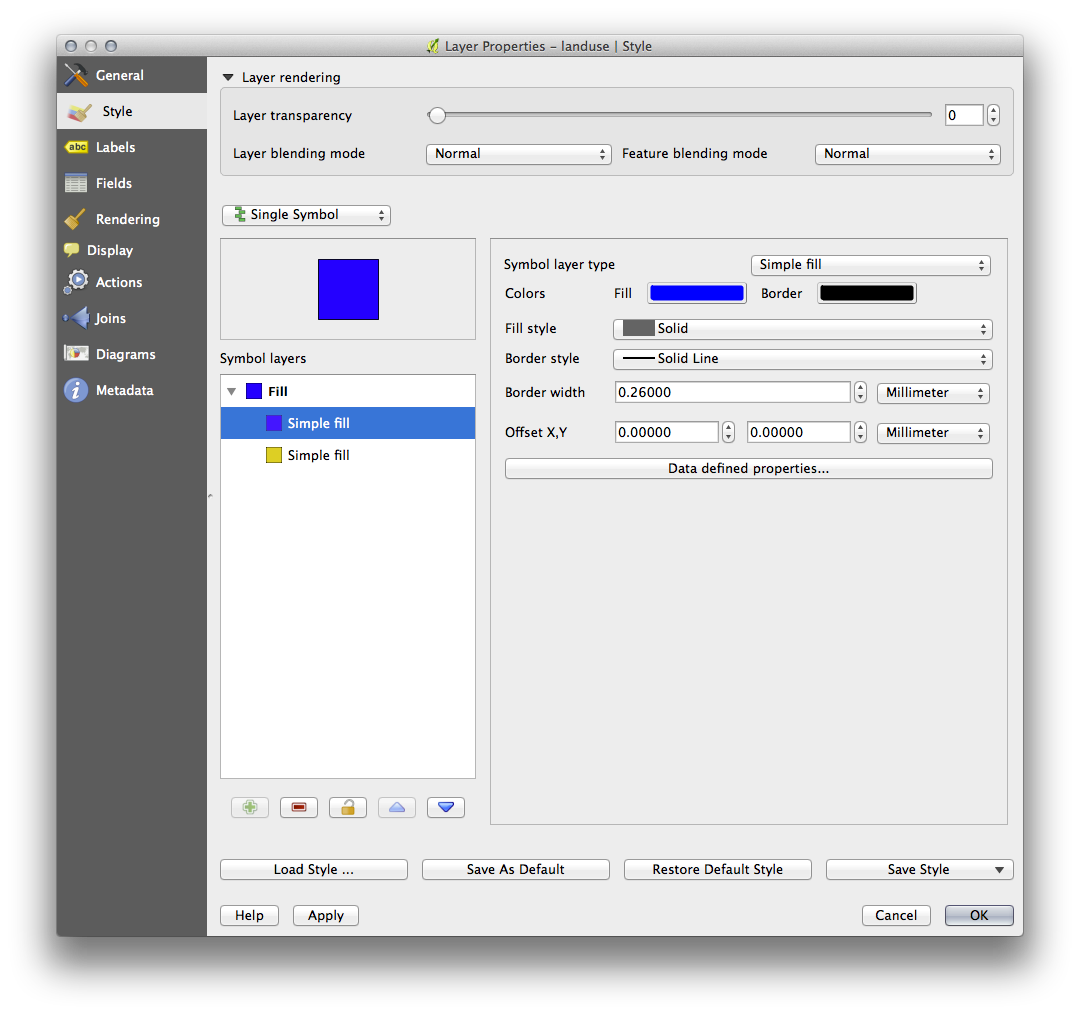
- In the Symbol Layers panel, expand the Fill dropdown (if necessary) and select the Simple fill option:

- Click on the Border style dropdown. At the moment, it should be showing a short line and the words Solid Line.
- Change this to No Pen.
- Click OK.
Now the landuse layer won’t have any lines between areas.
3.2.4.  Try Yourself¶
Try Yourself¶
- Change the water layer’s symbology again so that it is has a darker blue outline.
- Change the rivers layer’s symbology to a sensible representation of waterways.
3.2.5.  Follow Along: Scale-Based Visibility¶
Follow Along: Scale-Based Visibility¶
Sometimes you will find that a layer is not suitable for a given scale. For example, a dataset of all the continents may have low detail, and not be very accurate at street level. When that happens, you want to be able to hide the dataset at inappropriate scales.
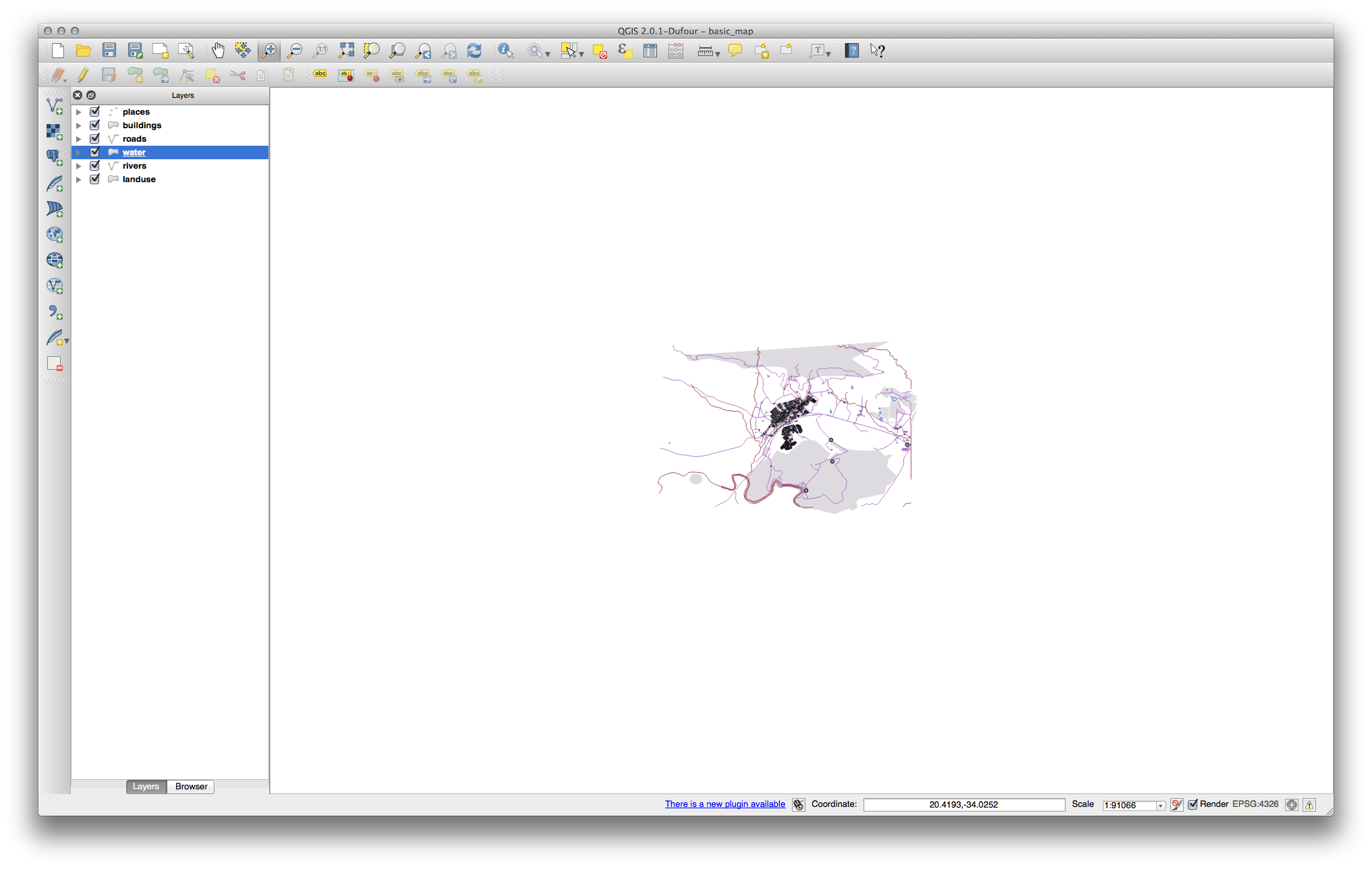
In our case, we may decide to hide the buildings from view at small scales. This map, for example ...

... is not very useful. The buildings are hard to distinguish at that scale.
To enable scale-based rendering:
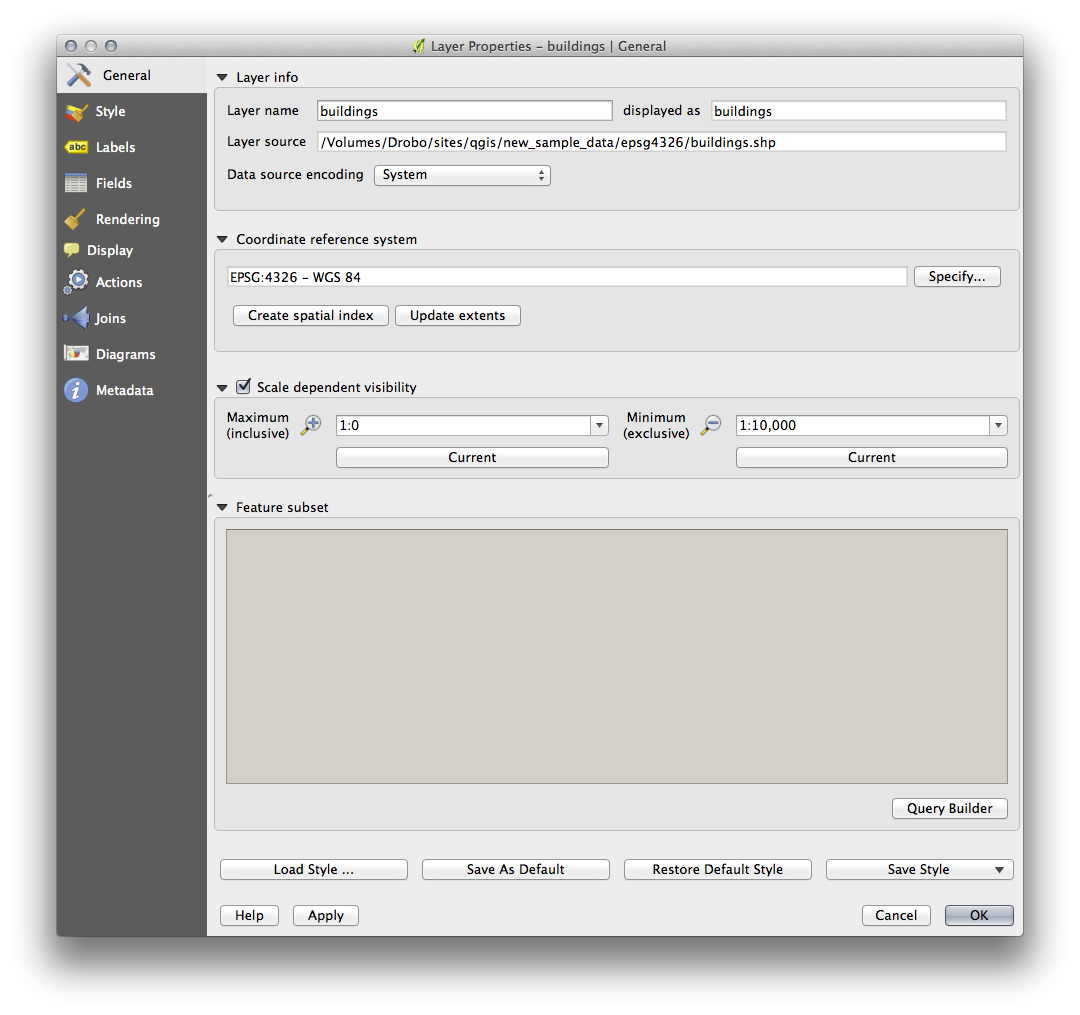
- Open the Layer Properties dialog for the buildings layer.
- Activate the General tab.
- Enable scale-based rendering by clicking on the checkbox labeled Scale dependent visibility:

- Change the Minimum value to 1:10,000.
- Click OK.
Test the effects of this by zooming in and out in your map, noting when the buildings layer disappears and reappears.
3.2.6.  Follow Along: Adding Symbol Layers¶
Follow Along: Adding Symbol Layers¶
Now that you know how to change simple symbology for layers, the next step is to create more complex symbology. QGIS allows you to do this using symbol layers.
- Go back to the landuse layer’s symbol properties panel (by clicking Simple fill in the Symbol layers panel).
In this example, the current symbol has no outline (i.e., it uses the No Pen border style).
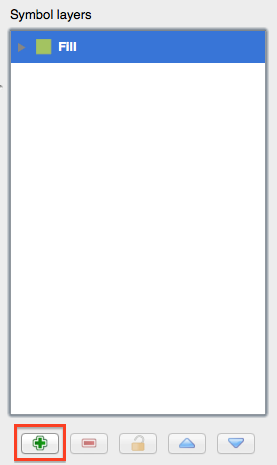
Select the Fill in the Symbol layers panel. Then click the Add symbol layer button:

- Click on it and the dialog will change to look somewhat like this:

(It may appear somewhat different in color, for example, but you’re going to change that anyway.)
Now there’s a second symbol layer. Being a solid color, it will of course completely hide the previous kind of symbol. Plus, it has a Solid Line border style, which we don’t want. Clearly this symbol has to be changed.
Muista
It’s important not to get confused between a map layer and a symbol layer. A map layer is a vector (or raster) that has been loaded into the map. A symbol layer is part of the symbol used to represent a map layer. This course will usually refer to a map layer as just a layer, but a symbol layer will always be called a symbol layer, to prevent confusion.
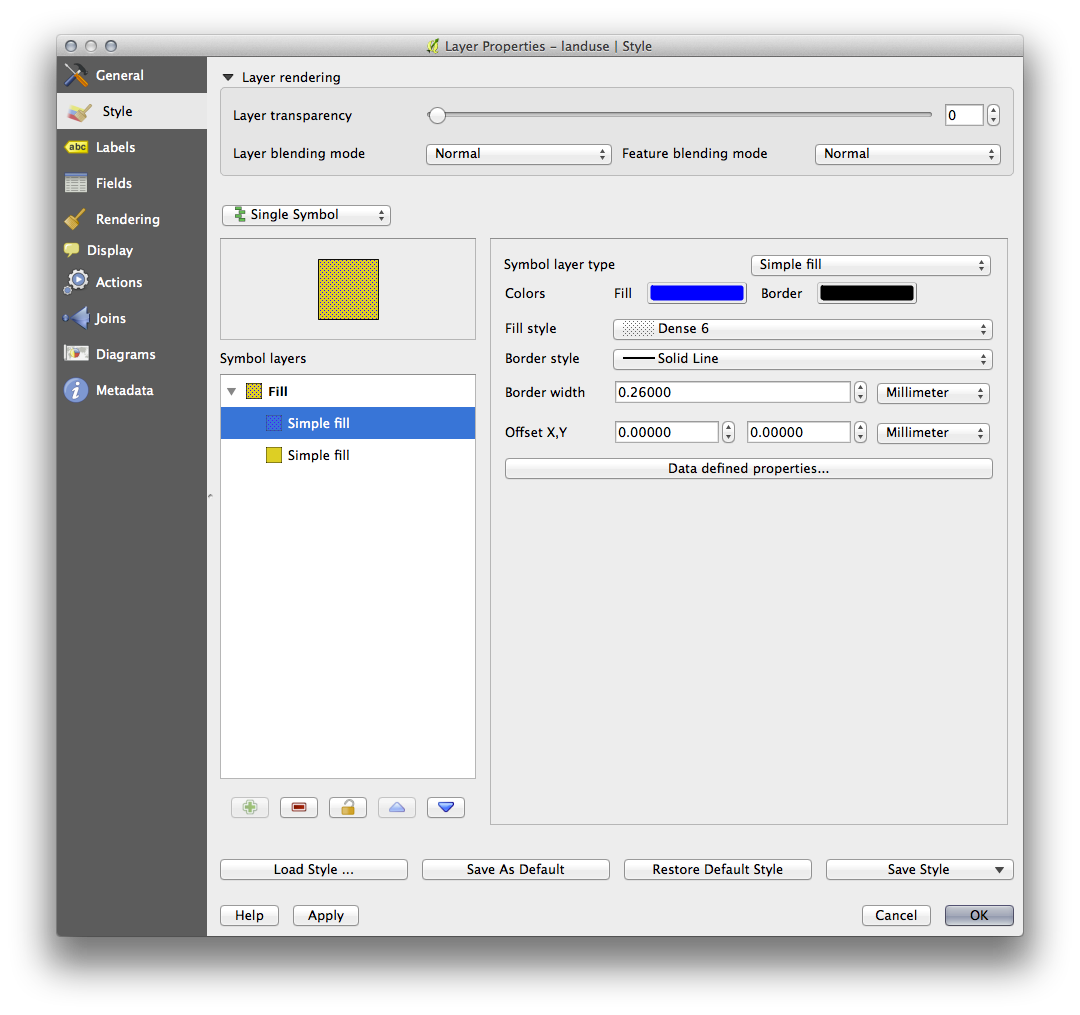
With the new Simple Fill layer selected:
- Set the border style to No Pen, as before.
- Change the fill style to something other than Solid or No brush. For example:

- Click OK. Now you can see your results and tweak them as needed.
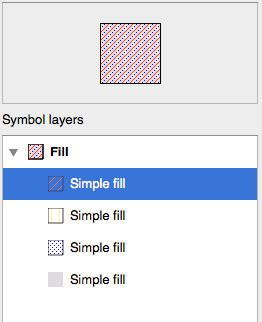
You can even add multiple extra symbol layers and create a kind of texture for your layer that way.

It’s fun! But it probably has too many colors to use in a real map...
3.2.7.  Try Yourself¶
Try Yourself¶
- Remembering to zoom in if necessary, create a simple, but not distracting texture for the buildings layer using the methods above.
3.2.8.  Follow Along: Ordering Symbol Levels¶
Follow Along: Ordering Symbol Levels¶
When symbol layers are rendered, they are also rendered in a sequence, similar to the way the different map layers are rendered. This means that in some cases, having many symbol layers in one symbol can cause unexpected results.
- Give the roads layer an extra symbol layer (using the method for adding symbol layers demonstrated above).
- Give the base line a Pen width of 0.3, a white color and select Dashed Line from the Pen Style dropdown.
- Give the new, uppermost layer a thickness of 1.3 and ensure that it is a Solid Line.
You’ll notice that this happens:

Well that’s not what we want at all!
To prevent this from happening, you can sort the symbol levels and thereby control the order in which the different symbol layers are rendered.
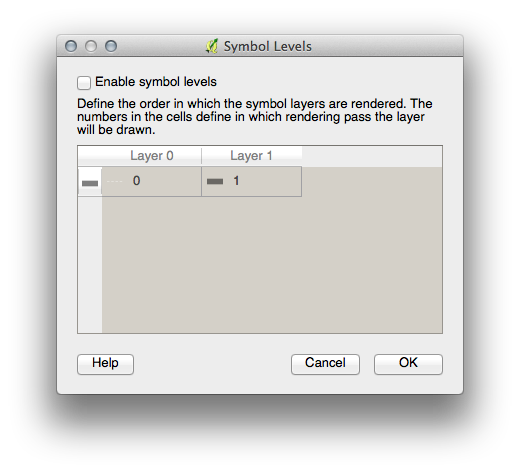
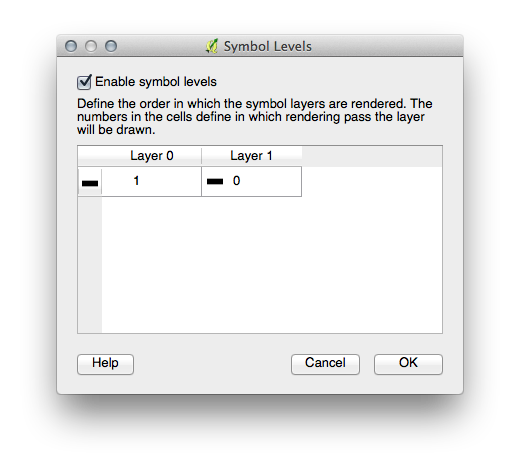
To change the order of the symbol layers, select the Line layer in the Symbol layers panel, then click Advanced -> Symbol levels... in the bottom right-hand corner of the window. This will open a dialog like this:

Select Enable symbol levels. You can then set the layer ordering of each symbol by entering the corresponding level number. 0 is the bottom layer.
In our case, we want to reverse the ordering, like this:

This will render the dashed, white line above the thick black line.
- Click OK twice to return to the map.
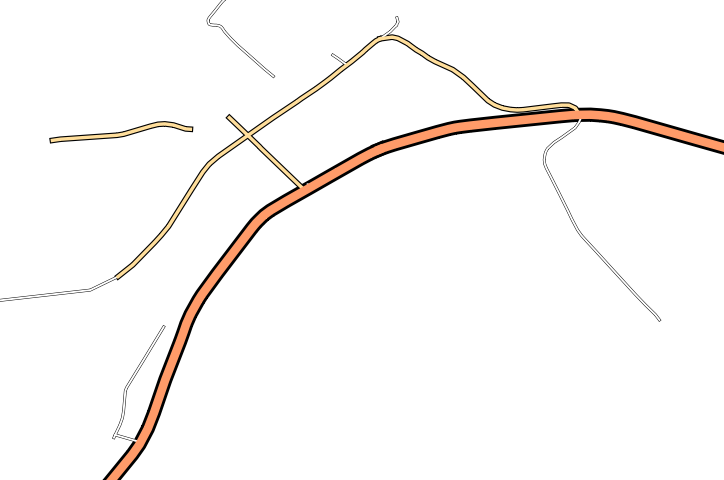
The map will now look like this:

Also note that the meeting points of roads are now “merged”, so that one road is not rendered above another.
When you’re done, remember to save the symbol itself so as not to lose your work if you change the symbol again in the future. You can save your current symbol style by clicking the Save Style ... button under the Style tab of the Layer Properties dialog. Generally, you should save as QGIS Layer Style File.
Save your style under exercise_data/styles. You can load a previously saved style at any time by clicking the Load Style ... button. Before you change a style, keep in mind that any unsaved style you are replacing will be lost.
3.2.9.  Try Yourself¶
Try Yourself¶
- Change the appearance of the roads layer again.
The roads must be narrow and mid-gray, with a thin, pale yellow outline. Remember that you may need to change the layer rendering order via the Advanced -> Symbol levels... dialog.

3.2.10.  Try Yourself¶
Try Yourself¶
Symbol levels also work for classified layers (i.e., layers having multiple symbols). Since we haven’t covered classification yet, you will work with some rudimentary pre-classified data.
- Create a new map and add only the roads dataset.
- Apply the style advanced_levels_demo.qml provided in exercise_data/styles.
- Zoom in to the Swellendam area.
- Using symbol layers, ensure that the outlines of layers flow into one another as per the image below:

3.2.11.  Follow Along: Symbol layer types¶
Follow Along: Symbol layer types¶
In addition to setting fill colors and using predefined patterns, you can use different symbol layer types entirely. The only type we’ve been using up to now was the Simple Fill type. The more advanced symbol layer types allow you to customize your symbols even further.
Each type of vector (point, line and polygon) has its own set of symbol layer types. First we will look at the types available for points.
3.2.11.1. Point Symbol Layer Types¶
- Open your basic_map project.
- Change the symbol properties for the places layer:

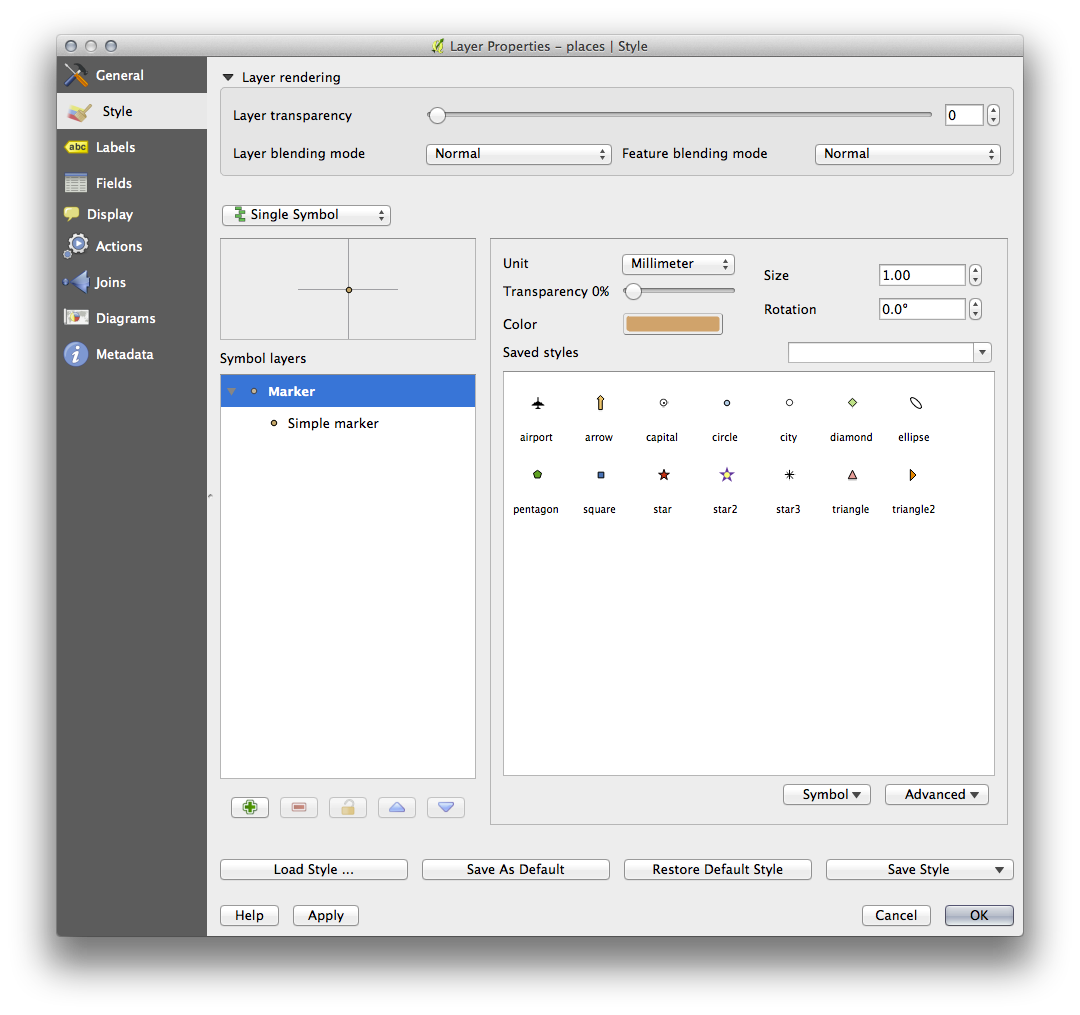
- You can access the various symbol layer types by selecting the Simple marker layer in the Symbol layers panel, then click the Symbol layer type dropdown:

- Investigate the various options available to you, and choose a symbol with styling you think is appropriate.
- If in doubt, use a round Simple marker with a white border and pale green fill, with a size of 3,00 and an Outline width of 0.5.
3.2.11.2. Line Symbol Layer Types¶
To see the various options available for line data:
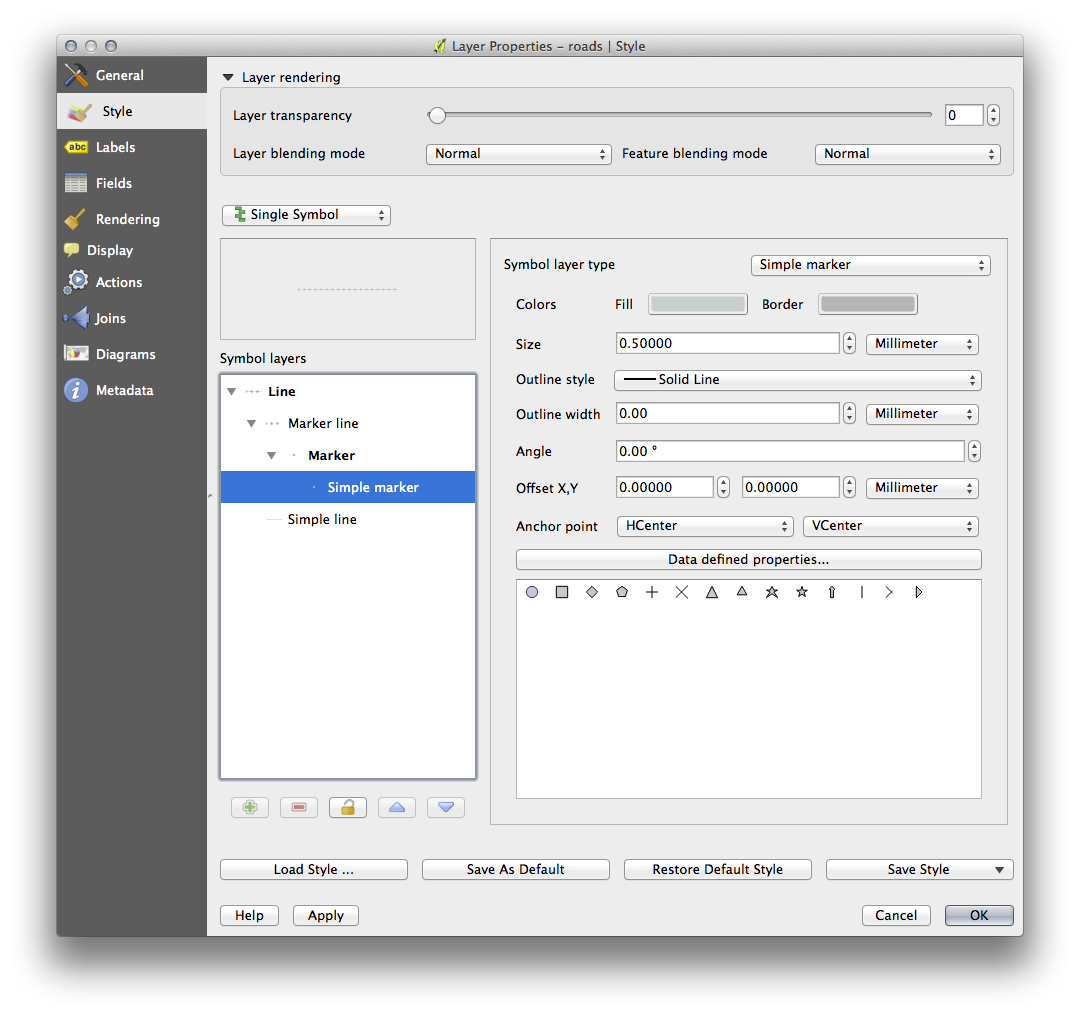
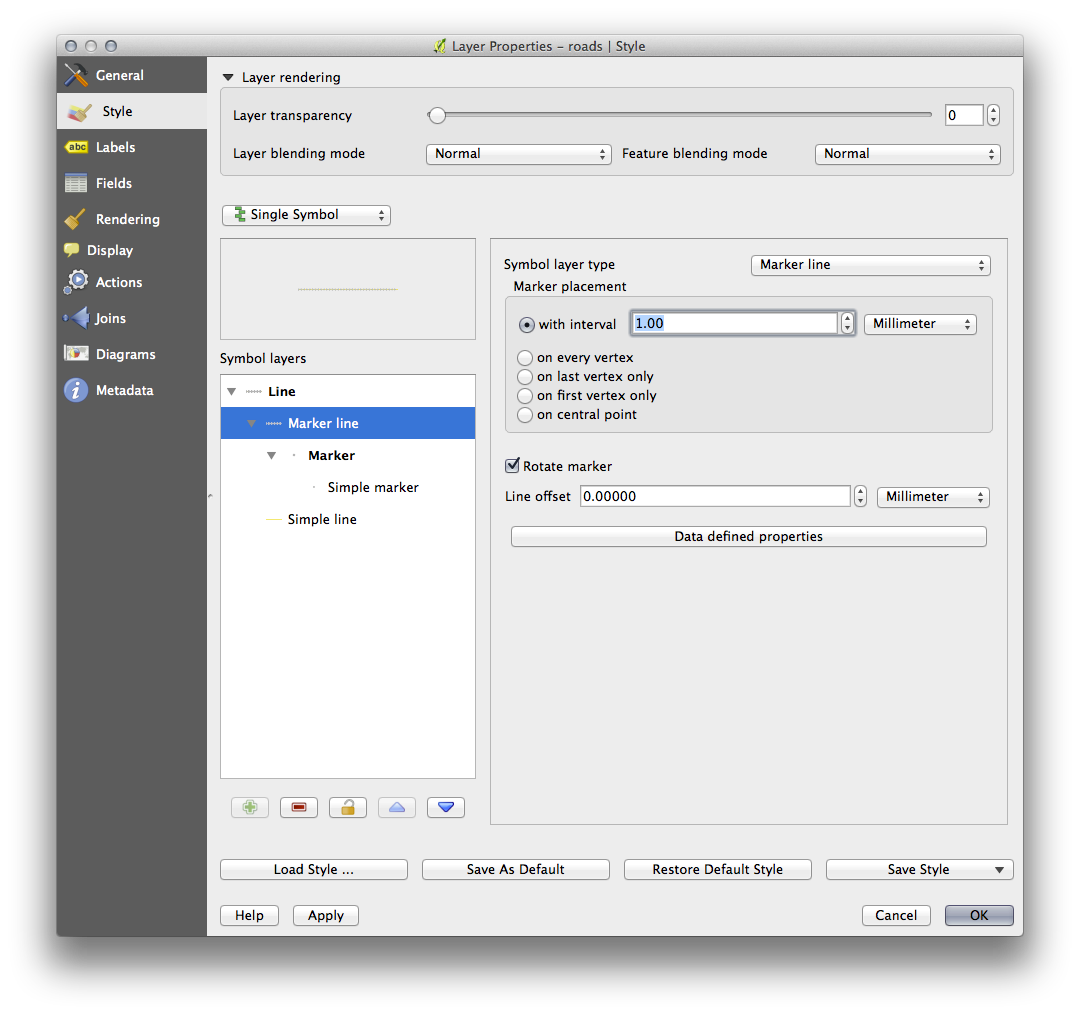
- Change the symbol layer type for the roads layer’s topmost symbol layer to Marker line:

- Select the Simple marker layer in the Symbol layers panel. Change the symbol properties to match this dialog:

- Change the interval to 1,00:

- Ensure that the symbol levels are correct (via the Advanced -> Symbol levels dialog we used earlier) before applying the style.
Once you have applied the style, take a look at its results on the map. As you can see, these symbols change direction along with the road but don’t always bend along with it. This is useful for some purposes, but not for others. If you prefer, you can change the symbol layer in question back to the way it was before.
3.2.11.3. Polygon Symbol Layer Types¶
To see the various options available for polygon data:
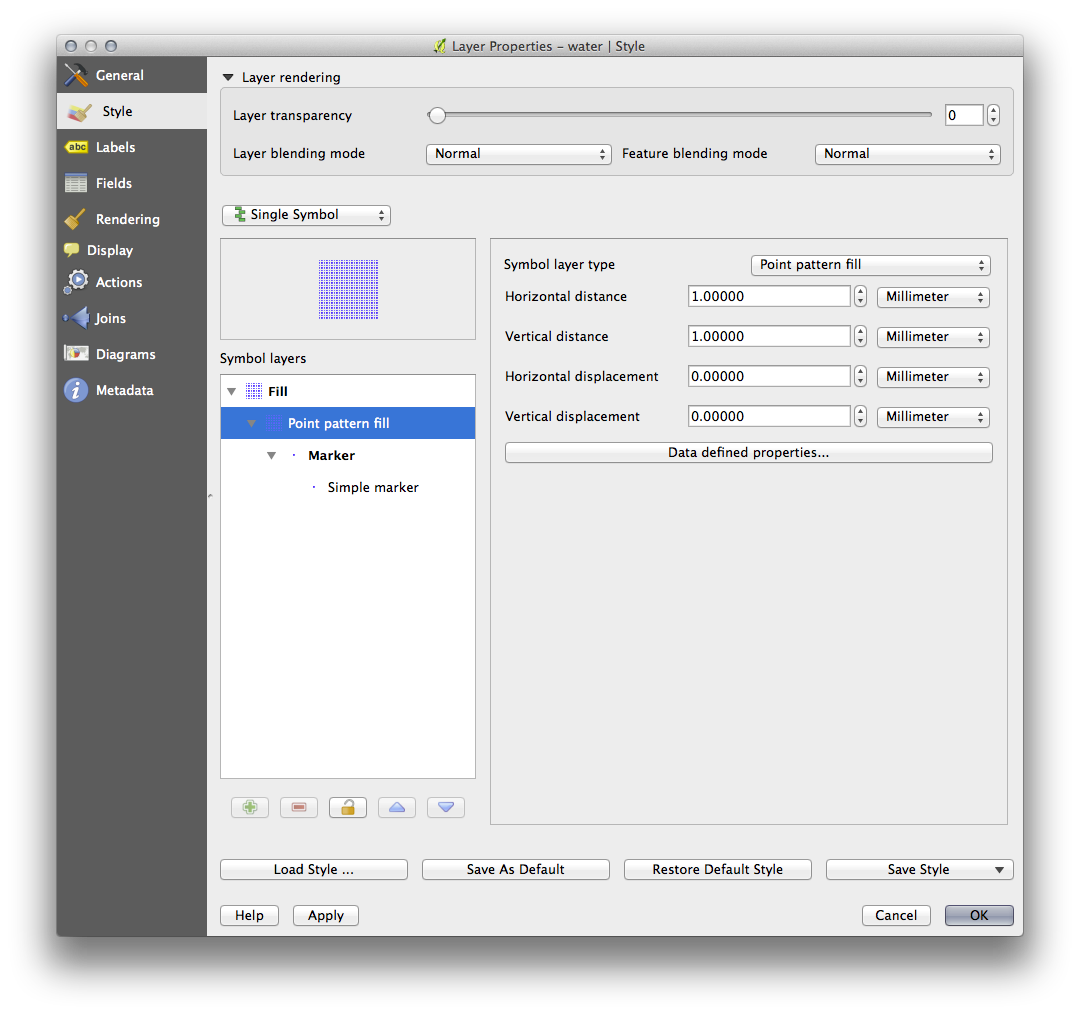
- Change the symbol layer type for the water layer, as before for the other layers.
- Investigate what the different options on the list can do.
- Choose one of them that you find suitable.
- If in doubt, use the Point pattern fill with the following options:


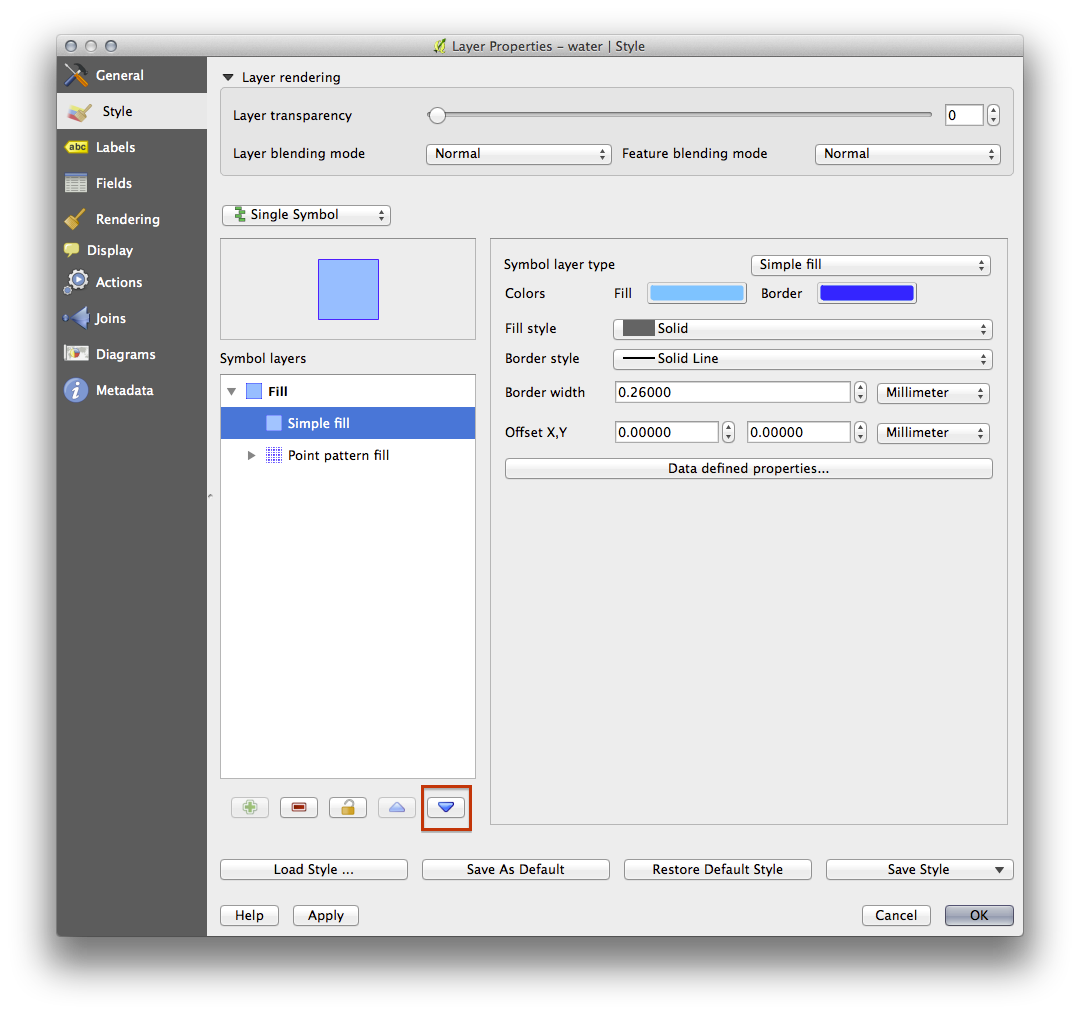
- Add a new symbol layer with a normal Simple fill.
- Make it the same light blue with a darker blue border.
- Move it underneath the point pattern symbol layer with the Move down button:

As a result, you have a textured symbol for the water layer, with the added benefit that you can change the size, shape and distance of the individual dots that make up the texture.
3.2.12.  Follow Along: Creating a Custom SVG Fill¶
Follow Along: Creating a Custom SVG Fill¶
Muista
To do this exercise, you will need to have the free vector editing software Inkscape installed.
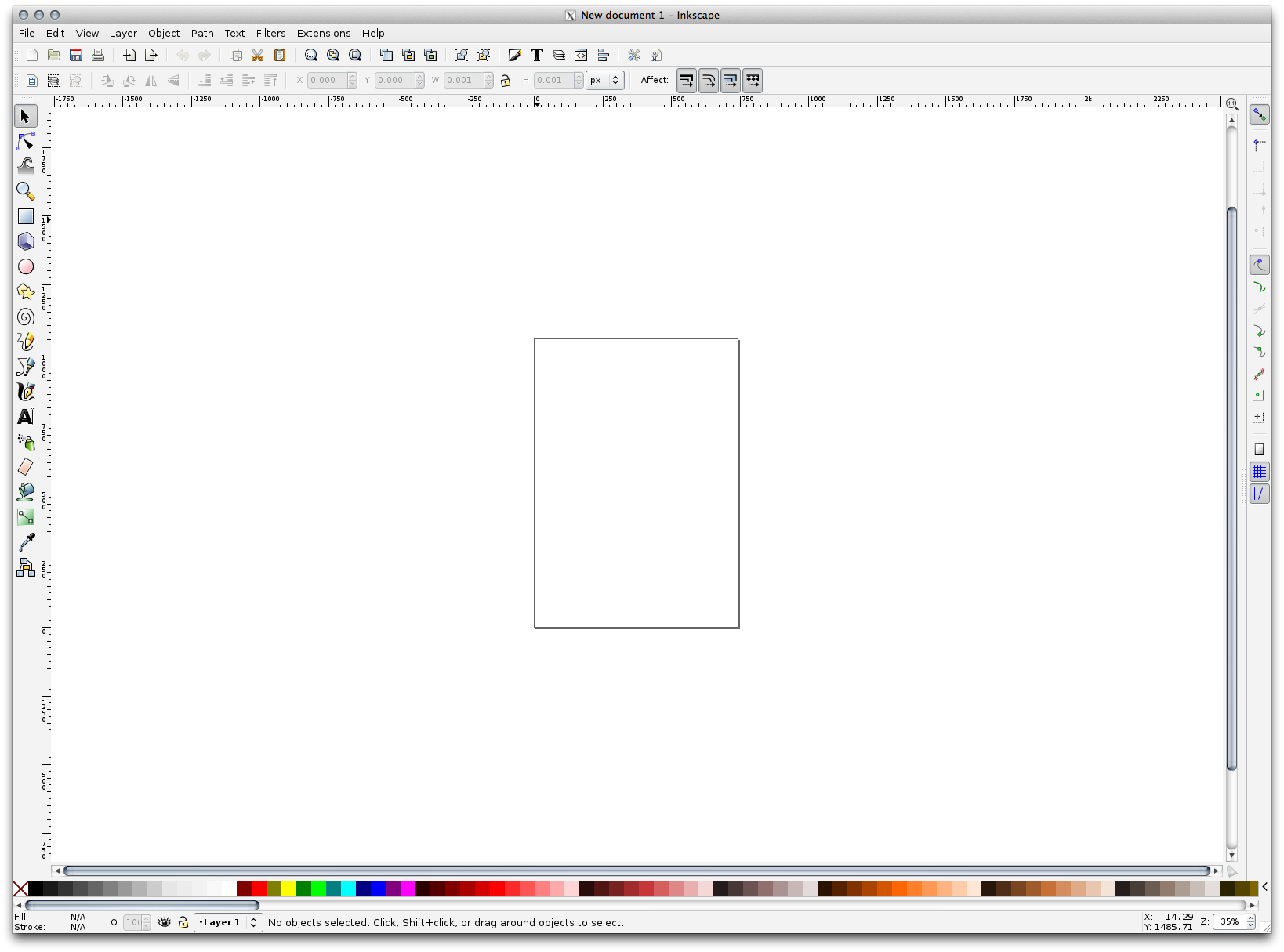
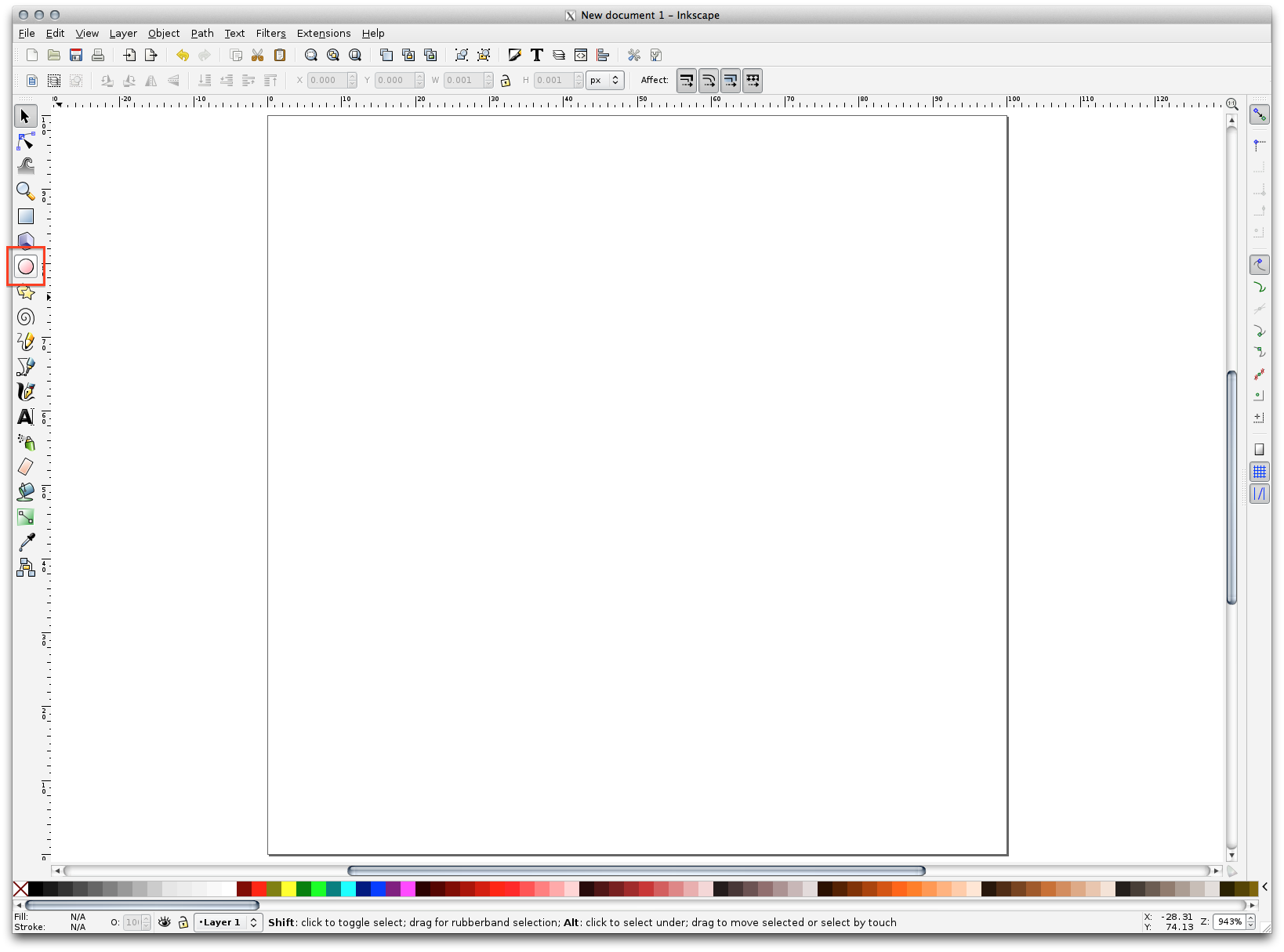
- Start the Inkscape program.
You will see the following interface:

You should find this familiar if you have used other vector image editing programs, like Corel.
First, we’ll change the canvas to a size appropriate for a small texture.
- Click on the menu item File ‣ Document Properties. This will give you the Document Properties dialog.
- Change the Units to px.
- Change the Width and Height to 100.
- Close the dialog when you are done.
- Click on the menu item View ‣ Zoom ‣ Page to see the page you are working with.
- Select the Circle tool:

- Click and drag on the page to draw an ellipse. To make the ellipse turn into a circle, hold the ctrl button while you’re drawing it.
- Right-click on the circle you just created and open its Fill and Stroke:
- Change the Stroke paint to a pale grey-blue and the Stroke style to a darker color with thin stroke:

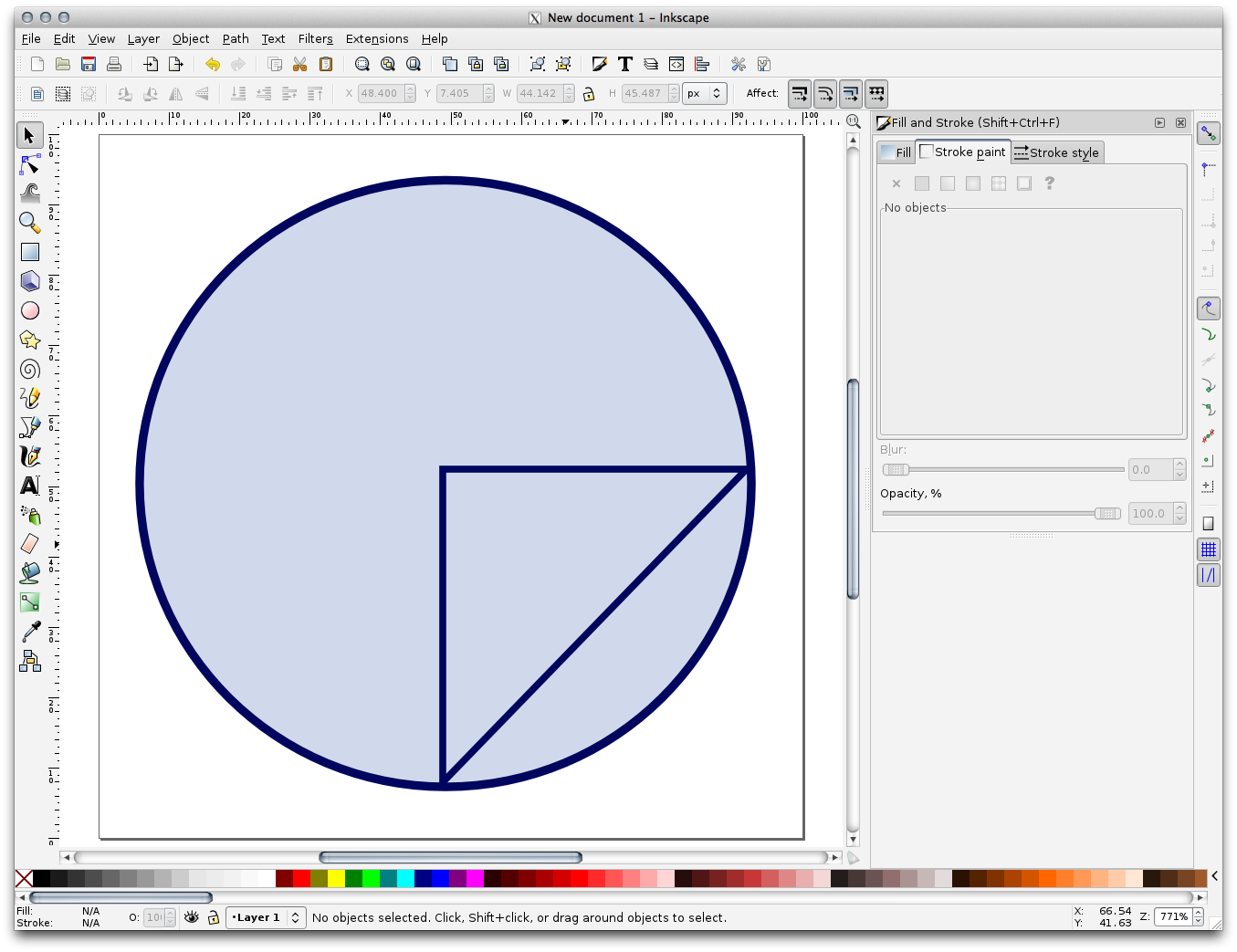
- Draw a line using the Line tool:
- Click once to start the line. Hold ctrl to make it snap to increments of 15 degrees.
- Click once to end the line segment, then right-click to finalize the line.
- Change its color and width to match the circle’s stroke and move it around as necessary, so that you end up with a symbol like this one:

- Save it as landuse_symbol under the directory that the course is in, under exercise_data/symbols, as an SVG file.
In QGIS:
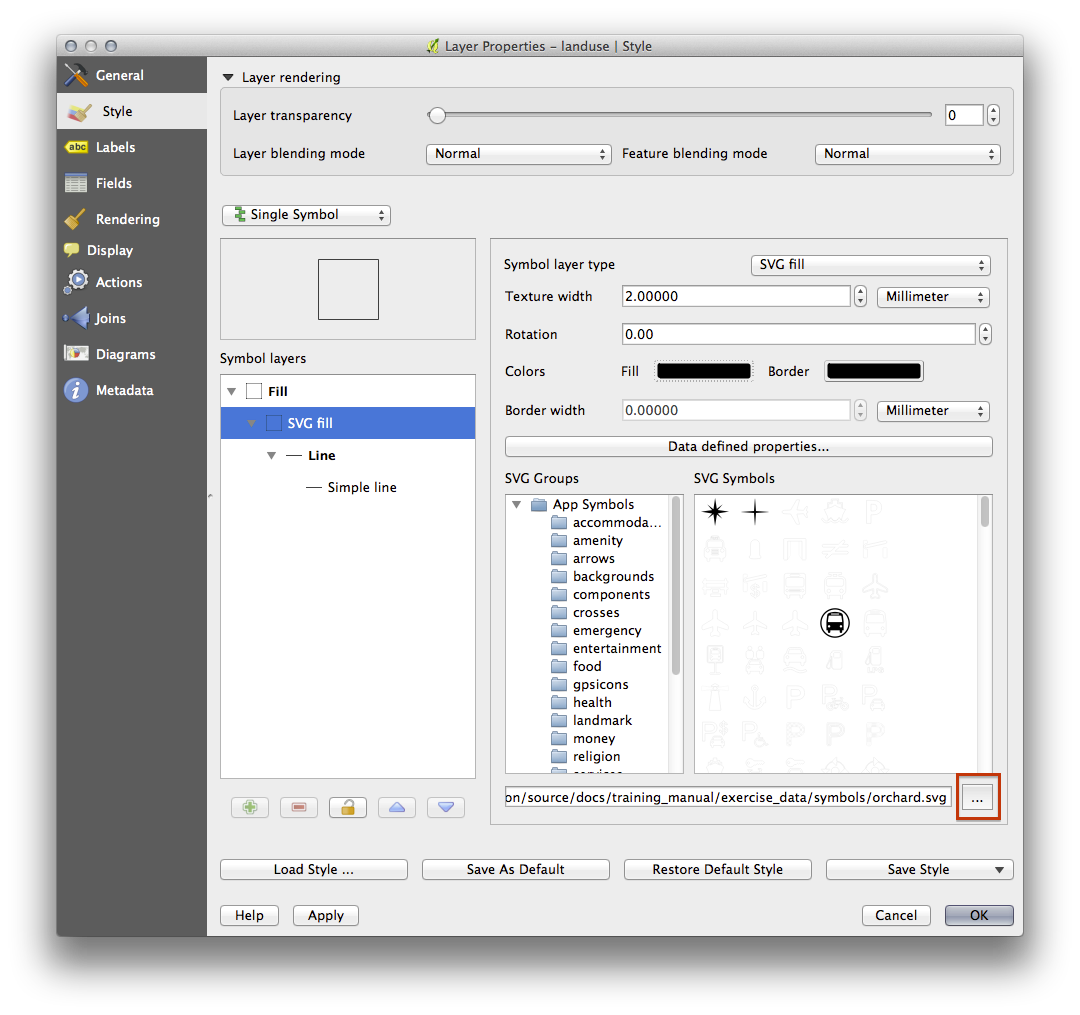
- Open the Layer Properties for the landuse layer.
- Change the symbol structure to the following and find your SVG image via the Browse button:

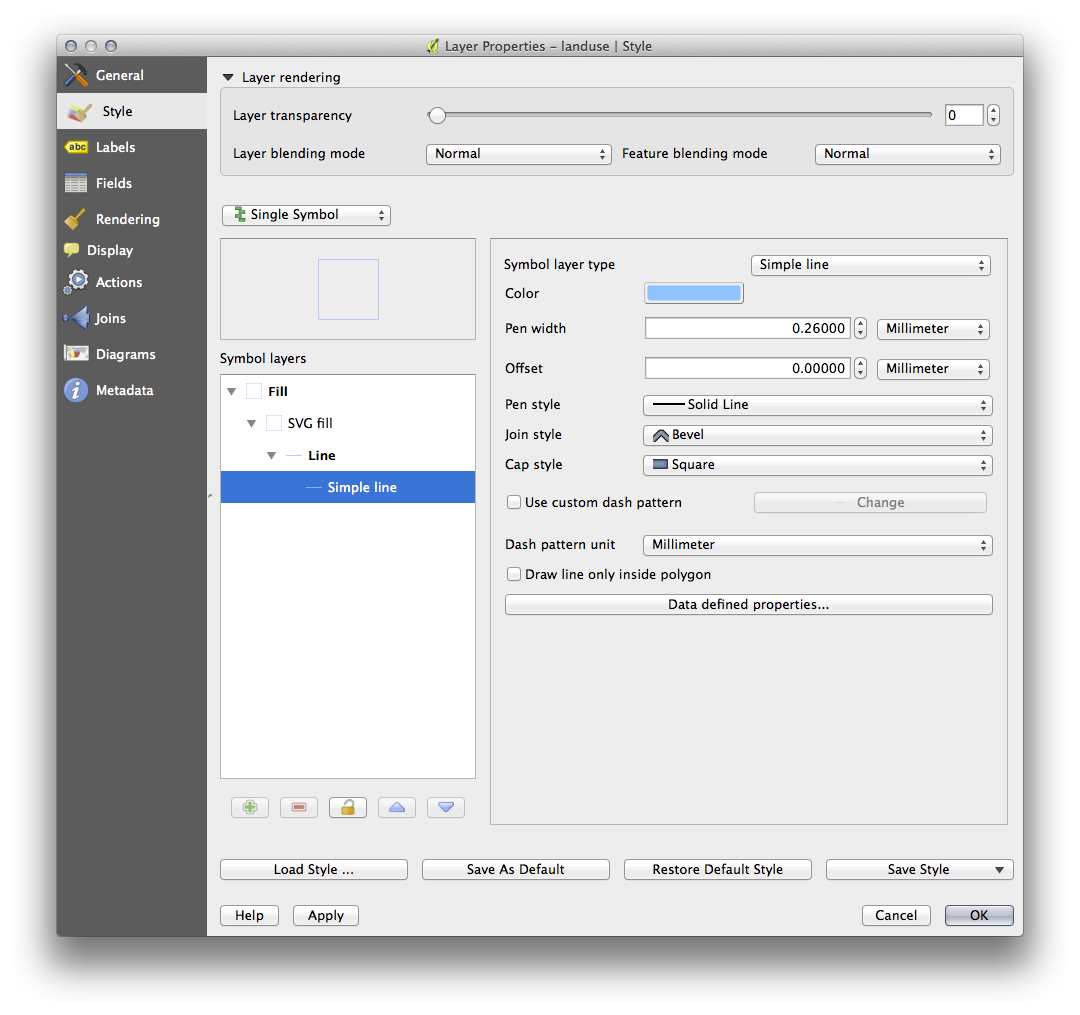
You may also wish to update the svg layer’s border:

Your landuse layer should now have a texture like the one on this map:

3.2.13. In Conclusion¶
Changing the symbology for the different layers has transformed a collection of vector files into a legible map. Not only can you see what’s happening, it’s even nice to look at!
3.2.14. Further Reading¶
3.2.15. What’s Next?¶
Changing symbols for whole layers is useful, but the information contained within each layer is not yet available to someone reading these maps. What are the streets called? Which administrative regions do certain areas belong to? What are the relative surface areas of the farms? All of this information is still hidden. The next lesson will explain how to represent this data on your map.
Muista
Did you remember to save your map recently?

